Whether you consider web or mobile, the design has become an ever fluctuating field in both the industries. Year after year, the mobile design is evolving with the flourishing mobile technology. In fact, you can frequently read awesome design approaches on almost regular basis.
With the believe that this new year 2015 will introduce the best of the mobile app designs, it is also anticipated that some design trends of the year 2014 will still be around. This article will unleash the latest mobile app design trends that we are likely to see in 2015.
Considering the current behavior of mobile users and blazingly developing mobile technology, here is a list of mobile app user interface designs that are expected to be in vogue this year. Let’s explore them.
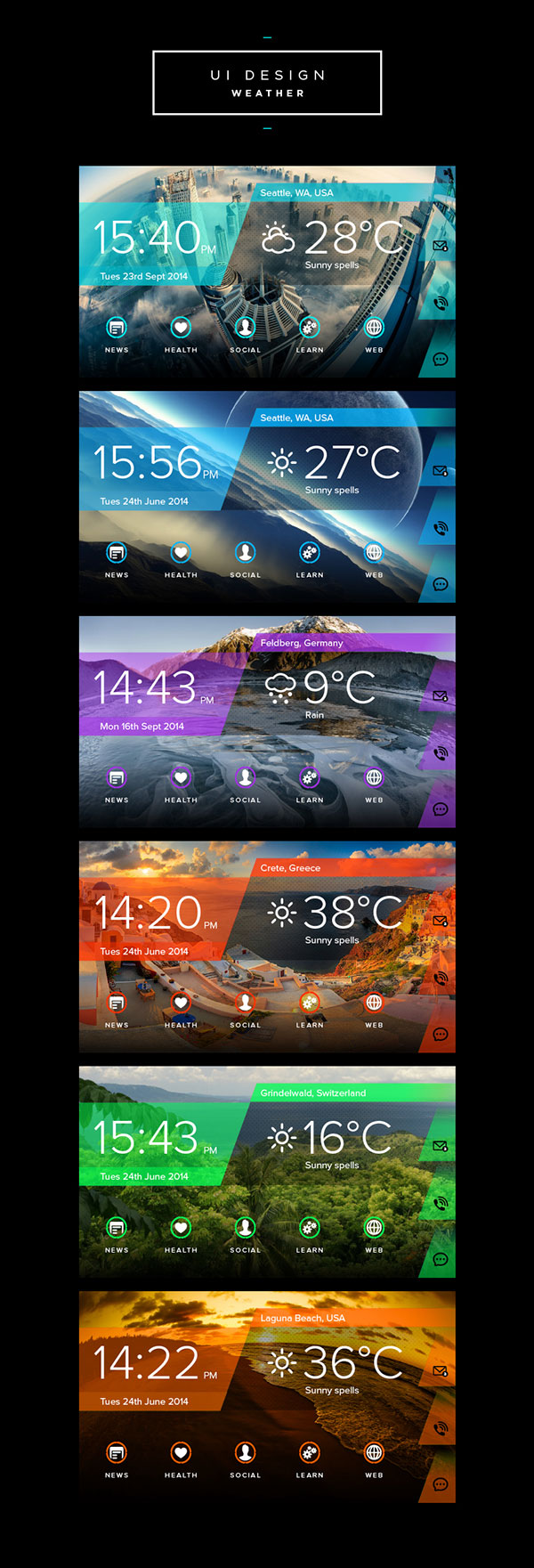
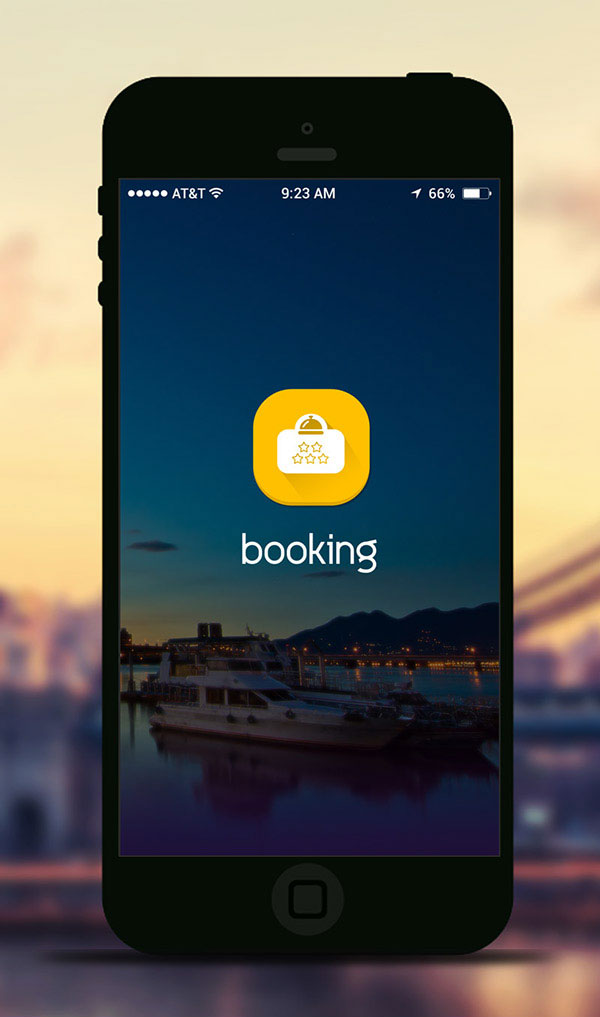
1. Larger Diffused / Blurry Background Images with eye-catchy CTA
To make the design more appealing on small-screen devices, integrating vivid Background Blurry images will make the visual content easily readable and more effective. And, due to real estate, it becomes essential to make the call to action (CTA) buttons more captivating and easily accessible. Because CTA buttons will be greatly responsible for generating greater conversions.
Examples:
Mobile User Interface Design of Booking App
2. Offer Customization
Users often prefer products that can be tailored to suit their needs. Thus, allowing them to personalize the application’s theme as per their taste would be a viable effort.
3. Wearable will join the trend
While designing for mobiles, don’t forget to include the wearable in your list of targeted devices. The wearables market is expected to rise this year and will take the mobile technology a notch higher. Apple Watch is ready to be launched and its release may encourage the giant tech competitors (Android Wear developers) to come with something more innovative.
4. Seamless transition between the mobile devices
A design that delivers a screen-agnostic US will be praised more.
With the increasing number of devices, the pervasive existence over mobile has become essential for the most of the businesses. Thus, designers are looking for a more scrutinized approach that can ensure a smooth transition from a device to another while ensuring a consistent performance. That is, whether users operate an app via small-screen wearable, or large-screen tablet, the application must deliver persistent and pleasing performance.
5. Parallax Scrolling for better UX
Another wow factor that is ready to deliver absolute UX, is the parallax scrolling. This will make the application easily navigable and easy-to-read, while adorning its visual appearance.
Not only the web designers, but the mobile app designers are also considering the parallax scrolling as an imperative design aspect. This design trend will boost the intuitive and dynamic user experience while keeping the users actively engaged.
6. Subtle color scheme
Simple and minimalist design are in vogue, integrating a subtle color palette while designing mobile application will help generate a remarkable application.
Flashy designs are no more admired by users. With the flat and materialistic design approach, the subtle colors are more preferred by users. This trend will continue along with the materialistic design approach (unveiled by Google Android 5.0 in 2014). it thus will gain greater popularity. However, your brand colors do matter, but by blending them gently with soothing colors can add a tinge of elegance and professionalism to your application.
7. Pervasive mobile presence
The desire to target the diverse mobile audience base will augment the responsive and adaptive design approach. Furthermore, it can also lead to the emergence of a more efficient, fluid and effective workflow that facilitates reach to myriads of mobile devices.
The year 2014 represents an accentuating trend of app design that efficiently adapts the targeted screens. This trend is only expected to continue this year as well. However, you can expect some new design strategies to be streamlined for the same.
8. Growing craze for Adding Payment in Mobile App UI
The Mobile Payment trend is only expected to go viral. It will soon expand its reach to more countries. Thus, app design supporting this trend will be more admired. After the release of Apple Pay alongside the iPhone 6 and iPhone 6 Plus, the Apple users in US have supported a valuable feedback to the product. It is thus anticipated that soon more consumers will be inclined to use their handy mobile devices to purchase the desired essentials. Therefore, the tech giants can consider this feature more seriously and include it in other NFC-enabled devices as well.
9. No more Long Shadow Only Minimal, Shaded and Thin icons
Icons are one thing, in which users often don’t like surprises. Therefore, it is better to incorporate icons that are intuitive enough to represent their role. Long shadows have been used aggressively in 2014 and now it is gradually losing ground, people would love to see line art and shaded icons more than any generic icon design.
You can also buy this amazing set of 1050 Thin Icons on Picons
10. Flat UI with fewer clicks
Observing the mobile user behavior, one thing is for sure and that is by reducing the number of clicks on an application, the more effective the UI will be. Thus, it is advisable to design an app UI while integrating a few click-able options. This will ultimately help engage potential consumers.
These are the most anticipated mobile app design trends for 2015. You can implement them in your app design and deliver an incredible application.
—
Contributor: Addison Cohen is an iPhone application developer working with Appsted Ltd, which is the renowned iOS app development firm in India. He likes to share tech information and ideas on application programming.
Recommended Posts:
- Top 10 Latest Tech Gadgets of 2015 You Would Love To Buy
- 10 Of The Most Anticipated Web Design Trends To Look For in 2015
- 10 New Trends of Logo Design for 2015
Tags: mobile UI, UI trends 2015, Mobile UI App Design Trends, User Interface Design – Credits: 1, 2, 3, 4