Sharing knowledge between designers and developers and even parts of their jobs has been a long-lasting web experience. Fortunately, there are lots of resources that can help either of them to work better than average, taking them to the next level. This is our choice of that useful web tool. Have a careful reading and find the ones that you consider best.
1. Codester
One of the great opportunities for developers is, undoubtedly, Codester, an online marketplace where both designers and developers come to buy and sell ready-to-use items necessary for their work. You can use the components under license and drastically reduce the development time of your project, therefore increase your revenue (this applies for both freelancers and teams). They are getting more popular lately because of their affiliate links. An affiliate will receive 20% of the purchases of anyone who comes from one of his links, renewed every 90 days. Every signup comes with a commission, so for a social leader, this is a great opportunity (for a developer who makes tutorials too). They sell a distinct array of products, like complete source codes for apps and games made for Android, iOS, Unity, Corona and Tatanium (so you can cover literally any platform) that you can later reskin with graphical assets sold also by Codester – icons, logos, mockups and interfaces. They put up for sale scripts in all major languages (Python, Ruby, C#, Java and others) and themes in the modern semantic HTML5 or a dozen other popular platforms for the web, like WordPress, Drupal and Joomla. By selling on Codester, you open yourself a passive income opportunity that you can’t skip. The conditions are quite thrilling, with no overpowered restrictions. Have a look right now!
2. Visme.co
Visme.co is a flexible, browser-based tool which makes it easy to create any of the following: infographics, presentations, banner ads, graphs & charts, then share and download them right in your browser. When you sign in, you are given a nice-looking dashboard that has a simple menu which lets you choose the type of design you want to make, edit it and make all the other changes.
If you choose to make an infographic, you can choose from almost 100 different templates designs. This way, you will for sure have an unique product that can attract more audience (and we know how important infographics are for the social media engagement). Also, you can edit them very easy. All you have to do is to drag and drop things around and a toolbar will provide you with many customization options, such as charts/graphs, text boxes, shapes, etc. For the presentations, it’s the same process, the only difference being the fact that you’re working on slides instead of a longer canvas. However, it’s very similar to PowerPoint, so no worries! For more, give them a try. 🙂
3. PSD2HTML
Designing a website is fun and it can seriously boost your creativity, but when it comes to coding and making it actually do what you want it to, you might feel the need of help. Guess what? PSD2HTML® is your saviour, as it can transform your PSD design into a beautiful and functional website that will work exactly as you wish.
It has a lot of features and great options, that will give you the best experience from their team. Firstly, they are great at front-end development, meaning they can transform your design into perfect high-quality, cross-browser compatible HTML5/CSS3 markup that you can’t get anywhere else. Next, they can do CMS-based Development, as known as PSD to Word Press. They have worked on thousands of Word Press projects, from small blogging solutions to large-budget enterprise-sized implementations. Last but not least, they help you grow your business and make your email marketing campaign a success with appealing, quality email templates. Don’t you believe us? Check their awesome website and you will very probably become their customer.
4. Simbla
You want to create your own website and to edit its look with only one click? Then Simbla’s Theme Maker is exactly what you wish for! You have a complex color palette on the left side which will lead you to a list of already made themes which contain fonts, colors, backgrounds and more. But that’s not all. You have the opportunity of creating your own theme which means you can control headings, link colors, fonts, icon colors, buttons and backgrounds. This is perfect for beginners because it’s code-free. You can refine elements like text by choosing font weights, styles, colors, size, and leading. The responsive website templates ready for you to use on Responsive website templates provide the ultimate experience in flexibility and control. Let your imagination run free and start creating the site of your dreams with Simbla!
5. Themify.me
One Themify theme usually costs $49. The most popular one is ULTRA especially because it’s the most versatile theme in the catalog. It’s a multi-purpose, all-rounded theme considered the most powerful and flexible Themify Word Press theme which relies on the Builder and comes packed with customization options, from layouts and colors to fonts. It’s a must-have theme for designers and developers so do not hesitate buying it as soon as possible!
6. HotGloo
HotGloo has proven to be one of he best prototyping tool that is out there. It has been used by companies like Behance and Disney (just to list two) and that’s no surprise, because they come with the most advanced features a tool can have. Now you can also start your process effortless, collaborating with your team and interacting with your client on a live prototype. A huge element library, live testing and HTML export is what makes this such an impressive tool. Try it too!
7. Droplr
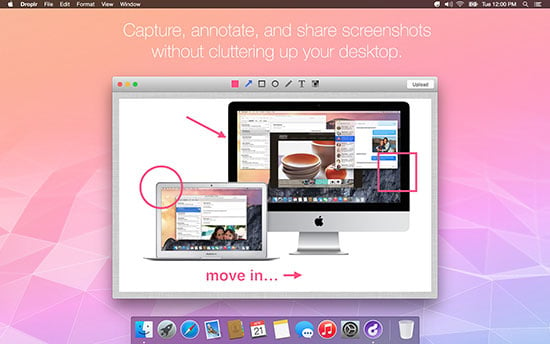
If you manage a department in a company and want your subordinates to be more effective and to communicate easily, Droplr is the best you can do. It does more than you can think of, as the results can be extraordinary. It helps avoiding misunderstandings related to assignments and tasks, by offering this great way of communicating, through GIFs and other visual representations of reactions and work itself.
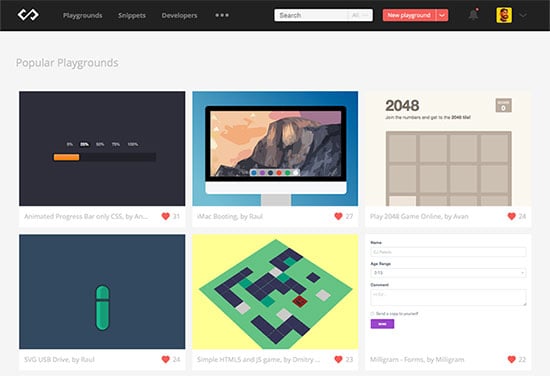
8. Codepad.co
If you are wondering where is the best place to work on your website snippets online, we recommend you Codepad. They are more than an ususal save-and share code online. While they offer public and private spaces for your privacy, and version control for organizing code, they also have a following system. You can subscribe to another developer, and their code will appear in your timeline as he posts it. Collaborate and create now at Codepad.
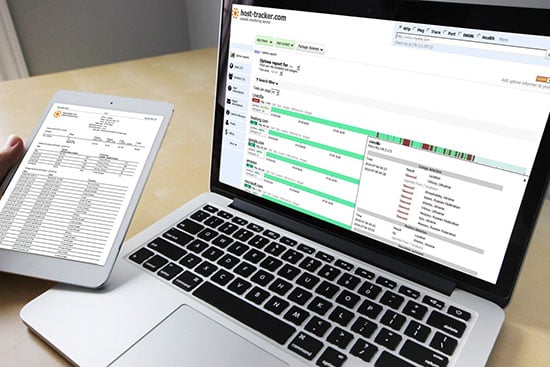
9. Host-tracker.com
I bet you would love to know the status of your website, in order to have a better management and success for your audience. Host-Tracker gives you the chance to do that, by targeting all the variety of tasks: from simple checking if a web page is on, to the enterprise-level features like database tests, maintenance scheduling and so on. The setup is very easy and there is no software to install!
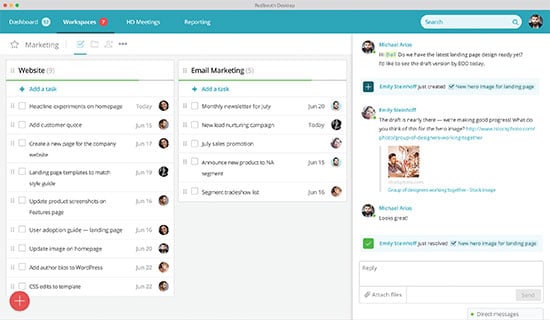
10. Redbooth
Communication throughout the process of getting work done on a project can prove itself quite tricky when you have to permanently collaborate with your team mates. Redbooth helps you out on this one, by gathering all the means of communication together in a single platform.,. Also, having meetings online, via direct messaging, video conferences and voice calling, spares everybody some time, which can be used to make faster progress.
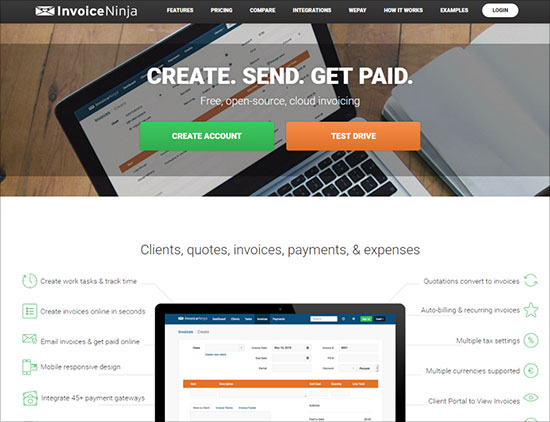
11. Invoiceninja
Supervising money being transferred from different templates is no longer a problematic part of managing a company. Invoice Ninja has an outstanding way of putting everything in order, by storing individual details of any transaction. It also has diverse integrations & payment gateways, such as WePay, Stripe and Paypal, so it doesn’t affect your freedom of exchange.
12. Colorlib
Sometimes it’s hard to find a theme that has a real appeal and is quite eye-catching. However Sparkling theme by Colorlib successfully fulfills these conditions. Some features include a popular posts widget, social icons, and author bios. It’s also SEO optimized and translation ready. All in all, it’s a slick theme with a real down-to-earth appeal. It is useful for: travel, health, and design websites. Can also be used for personal blogs or business sites depending on your industry.
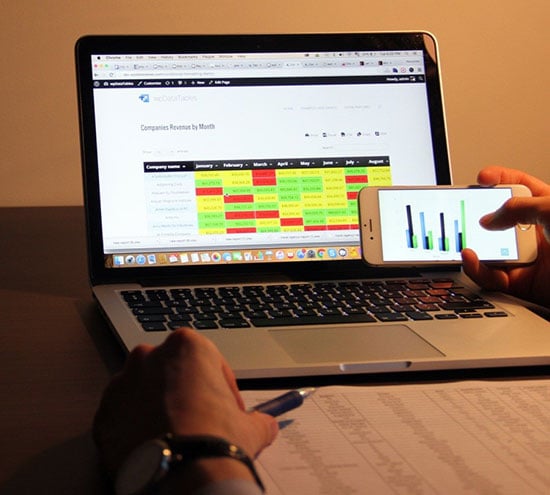
13. wpDataTables
If you’re looking for an easier and more proficient way to add tables and charts to your Word Press website, wpDataTables is the choice for you. It is a data manager plugin that lets you add charts, spreadsheets, and tables to your content without having to code. Moreover, it gives you a good range of features, such as the possibility to work with very large tables (up to millions of rows) or to edit tables both from front-end and back-end! For more, try it out!
14. xfive.co
There are plenty of reasons for why you should start using xfive and why its clients keep on coming. First one is their experience, being in the business for over a decade its team full of talented people has helped over thousands of clients, from small business to web’s biggest brands. This would have never been possible without the help of a bunch of friendly people who have become part of the team.
And to add more fun to our 14 excellent resources, we’re presenting a new, fun developer comic by Browserling:
Looking for a break() in your code? Then check out Browserling’s new developer jokes comic! They’re quite funny and smart at the same time. They illustrate browser jokes (IE jokes, Firefox jokes, etc), web developers, “SEO experts”, SQL and database jokes and all the prejudice behind them. This comic will give you such a good time. Visit comic.borwserling.com for weekly jokes.
And now that you’ve read our selection, you are ready to use them to enhance your work in this industry. Try them out and, most certainly, your efficiency will rise while your efforts will go down, leaving you time to create another piece of code or interesting interface. And in a break, you could read a programming comic.
Recommended Posts:
- Top 14 Best Web Tools of 2016 for Graphic & Web Designers
- 10+ Absolutely Best Web Resources for Web Designers
- Spoiler Alert: No More Photoshop in Future Web Design!
Tags: tools for designers, tools for developers, best web tools