There is a race going on between all the social networking sites who are putting the best foot forward to grab the audiences and to accommodate them as much as they can, eventually the best social networking site comes under the spotlight, who does not know Twitter?
Yesterday Twitter has launched its huge top banner just like Google & Facebook had already carried out back in days. People are confused about how the Twitter cover may look equally good on their iPhones and widescreens. Today, I am providing you with new Twitter header banner size & free PSD mockup template of 2014. You need to follow the step by step guidelines so to overcome the obscurities you may probably find while putting up the Twitter cover.
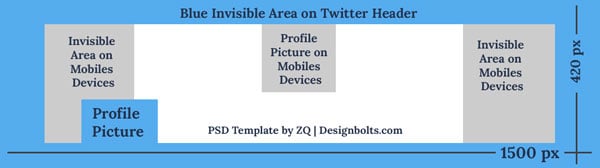
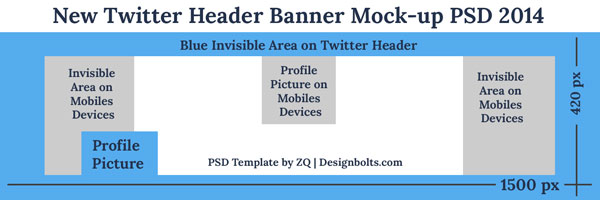
New Twitter Header Banner Size:
Twitter’s Header Banner size is 1500px in width x 500px in height.
The Header Banner size that works perfectly for me is 1500 px x 420 px
If you have downloaded the mockup and working on it, you need to hide the text folder and also hide the (invisible on mobiles) Layer. Design in between the white space then adjust according to grey area that will also be cropped in mobile devices.
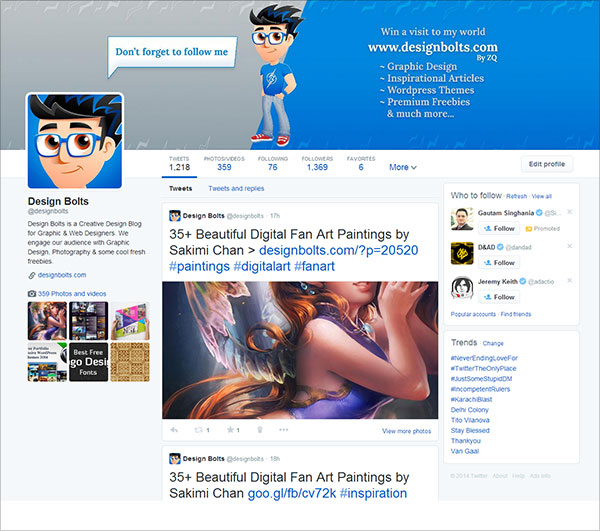
Here is the example of my twitter page
If you want to download and check out my twitter banner then here you go > New Twitter Banner
You can also visit my twitter page that how beautiful it looks > Designbolts Twitter Page
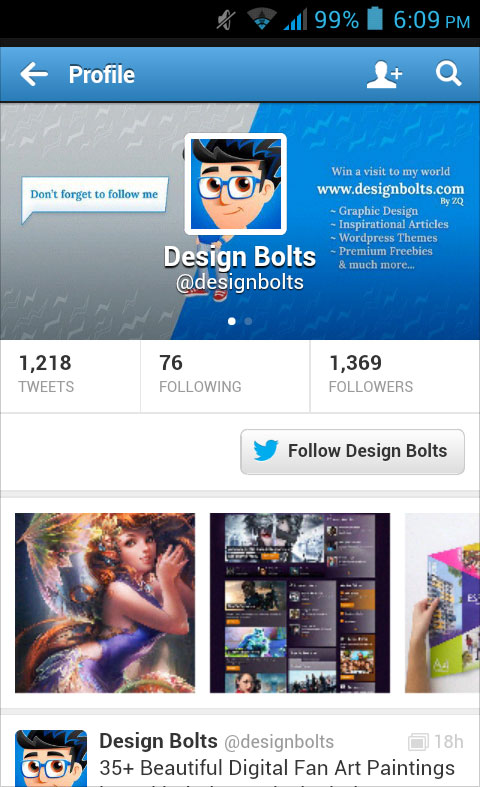
Here is how it looks on my mobile
Now some points to remember:
- After designing your new twitter header banner you need to save it in PNG format so you will not lose the original quality. Sadly, it loses quality if you upload it in Jpeg format.
- While using the Header Banner PSD Template, design in between the white area.
- After uploading your image you can still edit your header banner just go to EDIT PROFILE , change your header photo upload the same banner image and then change the position left or right, do check it on your iPhone or any other mobile device you have.
- If you are receiving “Internal Server Error” when uploading a Twitter Header Timeline, then go to your twitter settings then profile, change your header and you will not receive the message again.
- Recommended dimensions of New Twitter Timeline is 1500×500 px and Maximum file size of 5MB. It should not exceed 5 MB otherwise you will get internal server error again and again. If your PNG image is larger than 5 MB go to tinypng.com and reduce the size without losing the quality of your image.
- Don’t forget to leave a comment with thanks 🙂
Download Twitter Header Mockup
More High Quality Free Mock-Up PSD Files
- Free Roll-up Banner Stand Mockup PSD
- 25 Best Free Premium Mock up PSD Templates of 2014
- Beautiful Free Poster Mock Up PSD Template
- 2 Free Logo Mock-up PSD
- Free Poster Mock Up [Vector] PSD Template
- Free Juice & Cold Drink Tin Can Mock up PSDs
- Free Photo Frame Mockup PSD & Typography Poster
- Free Stationery Mockup PSD | (Letterhead, Business Card, Folder & Envelop)
- Free Tri Fold Brochure Mockup PSD Template
- Free Cream Tube Mock Up PSD
- Free Poster Mock Up PSD Template
- Free Chocolate Packaging Mock Up PSD Template
- Free Potato Chips Packaging Mock Up PSD Template
- Free Business Card Mock Up PSD Template To Become The First Choice Of Your Clients






Thank you 🙂
Thank you 🙂
ty!
Uh…you say that it’s supposed to be 1500×420, but then you clearly state that the dimensions are 1500×500. What gives?
1500 x 420 worked fine for me. You can see the above example of my twitter page. But twitter recommends 1500 x 500.
nice post 😀 tx…
thanks dude!
Hi Zee,
You rock! My favorite email of the day when I first open Mac Mail in the morning is my DesignBolts email! Keep up the good work and let us know more about how we can support you! It is only fair…you are providing an amazing service and should get just compensation for it through various means.
Have a lovely day!
Brian
I will continue to provide great stuff. Thanks for the appreciation Brian. That means a lot to me 🙂
Awesome Article! I appreciate the detail. I have a suggestion for you:
You should make the arrow of the speech bubble point at the person in the center of the banner, instead of the profile picture, on desktop. That way, on mobile, when the profile picture switches to the center (something I didn’t know) the speech bubble will STILL be pointing to a person.
I.E. make the speech bubble will go from pointing at the man in the center to pointing at the profile picture- which is in the center on mobile – same place as the man on desktop.
Anyway. Thanks again!
You are absolutely right the talk bubble should be pointed towards the character in the center. Thanks Theodore for the suggestion. Let me flip the bubble. Done!
Thanks, this is exactly what I needed!
Thank you!
Thank you very much.
Thhnaks for the PSD and the tips!