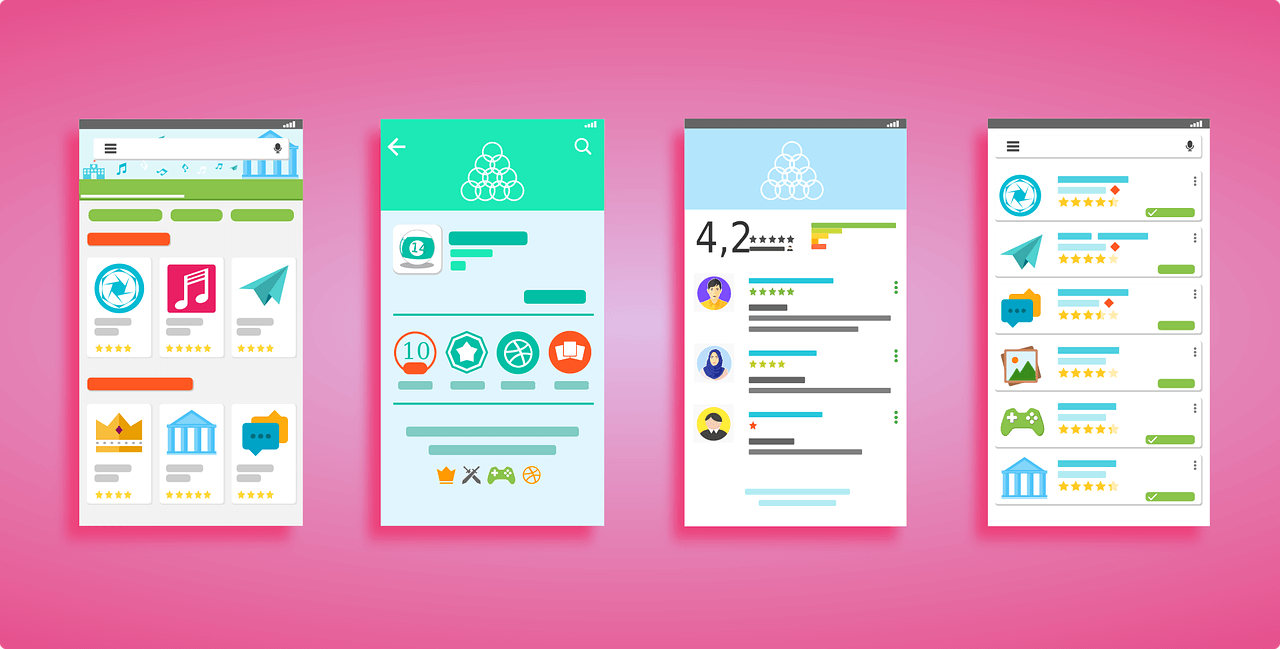
If an app does not have intuitive UI design, it is unlikely to be successful. An app with a good UI design can affect the minds and reach the emotions of users. It does this by combining visually engaging elements and captivating content.
Most people understand what it feels like to use an app that has been well designed. Unfortunately, not all designers and few business people understand what it is about UI design that makes one app work and another app completely fail, especially since it constantly changes.
Whether you are designing an app, a mode of video communication, or the next big video game, figuring out how to effectively use UI in the apps you create will be a pivotal part of your success. As with all things, trends and techniques change. This is true with UI. The user interface design that worked in 2018 will seem antiquated in 2020. Let’s look at some popular tips and trends in UI design for 2020.
1. Quantifying the Benefits of UI Design
As mentioned, good UI design is something that you know when you see it. But it’s difficult to quantify what makes UI design work. While there are several principles involved, there are four basic things that good UI design should accomplish.
- It should simplify the process. UI design should make it easy for users to carry out the activities they want to engage in. An UI element or an icon can streamline any process, guiding the user every step of the way. It’s even more important when it comes to apps that are valued especially for their functionality and where functionality is top priority such as business related apps, online trading platforms, online banking apps, all types of communication-related apps, etc. You get the idea.
- It should connect the user with a product. There are several products out there that do the same thing. An app or a website that has good user design will make the user feel like they are connected to your brand. It will make it easy for them to identify the elements that fit their needs. It should make a user feel comfortable as they go through using an app, website, or another product.
- It should highlight value. You can have two products that accomplish the same end goal, but users will feel better using the app or website that has a better appearance. UI design should be attractive to the eyes, causing it to have a good impression on users.
- It should lead to a higher ROI. If customers feel that the product or service they are using satisfies their needs, they will be more likely to engage with it. Improved engagement leads to a higher conversion rate, which leads to a higher return on the investment made in the user interface design.
These principles can be clearly seen when you look at the most popular apps in different categories, like Zoom in video conferencing, Netflix in streaming entertainment, Instagram in social media, or Robinhood in the world of mobile stock trading apps. All these apps rely on good layout and color. All of them have a simple navigation process. The developers work feverishly to resolve any bugs in real time. The goal of UI design is to offer a positive experience to the audience
2. UI Design Tips and Trends for 2020
User design tips change with market trends. When one user design element proves successful for one app, you can expect other apps to adapt to this technique. Let’s look at a few of the UI design trends that are used today and take a glimpse into what we should expect in the near future.
3. Chat Box Development
Customers prize being able to have a one-on-one interaction with customer service representatives. Most people would prefer to have this interaction using a chat feature on a website. However, hiring an army of customer service reps to address questions and issues that are repeatedly presented can be a challenge. This is where a deep understanding of artificial intelligence is coming into play with chatbot development.
- This feature makes it possible to establish interaction between a business and customers.
- It can provide 24/7 real-time interactions regardless of where the customer is or their time zone.
- Chat bots can work with live CRM teams.
- They can filter or direct certain inquiries to humans if they require a human answer. They can effectively answer questions that are within their realm of knowledge.
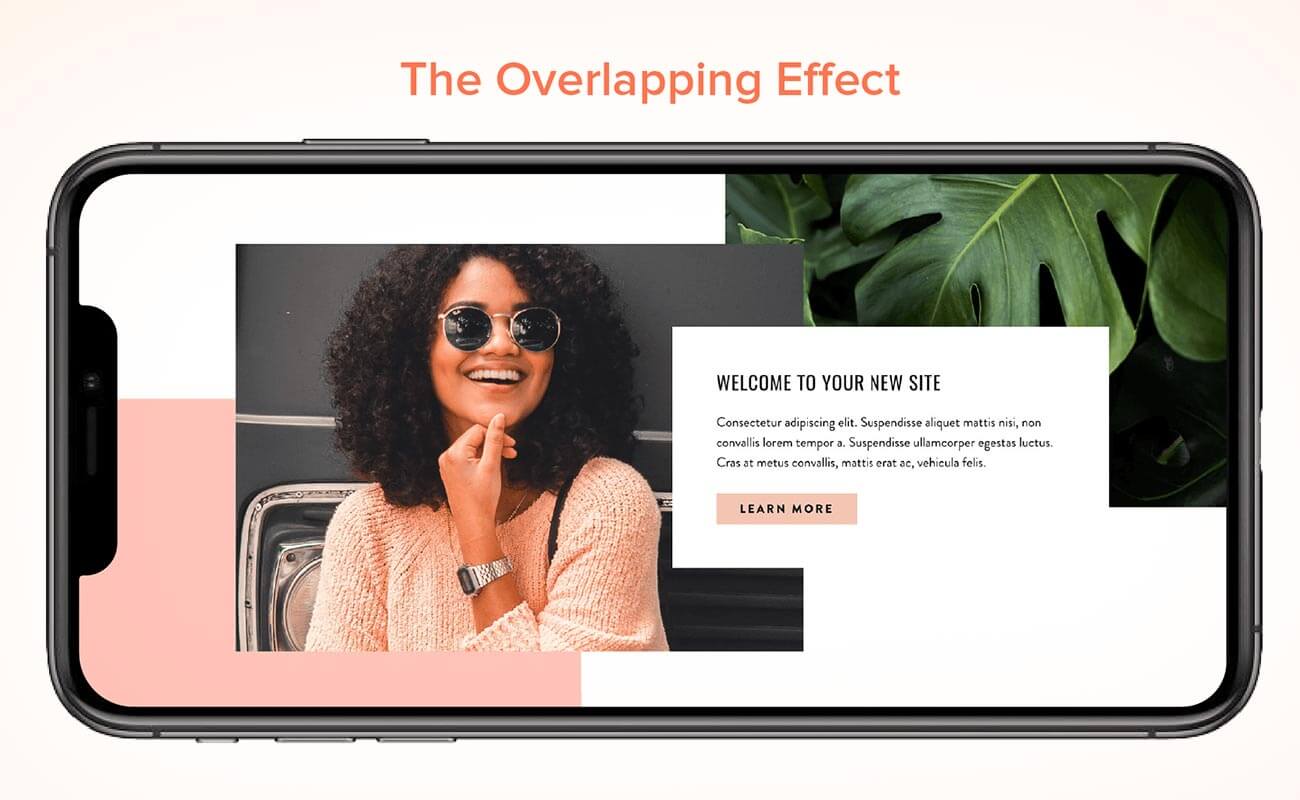
4. Create the Illusion of Space
In the year 2020, UI designers are honing in on the concept of the overlapping effect. This is where separate elements, such as colors and images, overlap on one screen. Things are well organized and the interface is easy to use, but it gives the user the illusion that there is a lot of space. This prevents the user from feeling crowded and may encourage them to stay on the page or use the app longer.
Simple Curves and Geometry
Simplicity has been the mainstay of UI design for many years, and this is a trend that will not disappear in 2020. By using simple curves and simple geometry, user confusion is limited. This differs greatly from what happens when multiple pictures, illustrations, and animations are seen in the same design.
White Space
White space allows designers to present users with an experience free of complications. White space makes it easy for marketers to focus their users’ attention on the part of the application or website they want them to focus on. In the end, this leads to a higher return on investment and a higher conversion rate.
5. Keep Things Simple
Designers may see the beauty in an abundance of details. However, most users do not. Restricting the number of UI elements to the necessities makes it easier for users to focus on the prime elements of the website or the application. Simplicity makes it easier for users to stay on the page and eventually convert.
Consistency Is Key
Mobile users and web users have become accustomed to certain icons, designs, and colors. It’s important that designers follow these same principles in the design. Consistency simplifies the process for users and lowers the learning curve when using a new app or visiting a new web page.
At the start of 2020, few of us realized how important clear, concise, and easy-to-use technology would be. Now that we are living the bulk of our life through technology, we can appreciate many aspects of user design that were taken for granted in the past. It is exciting to see what the UI market will look like in 2021.
Recommended: