When listing what they consider must-have skills for a UX designer, most people would list things like an understanding of marketing and graphic design skills. These skills are important, but they are not all that is needed. For a website to work effectively, a UX designer needs to understand how people think.
When you talk to people about websites they like, they might pinpoint a few design features that catch their attention. However, for most users the things they like about a website are the intangibles. They appreciate how the website makes them feel as they are using it. Some studies showed that it takes about 50 milliseconds for users to decide if they like your website or not, therefore it determines whether they’ll stay or leave. According to Adobe’s report, 38 percent of users will stop engaging with a website if the content/layout is unattractive.
For this reason, understanding the science of psychology is key for anyone who wants to become a UX designer. This knowledge will allow you to enhance your design efforts. Let’s look at five psychology tricks for good UX design.
1. The Power of Cognitive Fluency
For most people outside of the field of psychology, the term cognitive fluency is not well understood. Basically, this term describes how easy it is for a person to process information they are given and to understand the meaning of the information they receive.
You have likely experienced cognitive fluency when you visited a website that has a clean and simple appearance. Since it is uncomplicated, your mind can easily grasp the information that is being presented. Humans are subconsciously revolted by things that seem to be overly complicated.
When surfing the web, you may have stumbled across a website that was designed in the early 2000s. It’s full of colors, varying fonts, blinking images, and blocks of text. Your brain automatically tells you it is not worth the time to filter through all that information and is better to find something that lends itself to cognitive fluency.
- You can improve the cognitive fluency of your website by minimizing the text content. Only use the needed words.
- Minimize the number of fonts and colors on the page. More than three fonts or three colors and your website becomes frustrating to look at.
- Keep wording simple. Replace sophisticated phrases and technobabble with easy-to-understand phrasing.
- If it’s not necessary, get rid of it. Anything that does not add value to the user should be deleted.
2. The Power of Transference
Here again, we are discussing a term that many are unfamiliar with. Transference is when a person makes decisions today based on experiences they had in the past. This means that when a person uses your website or your application, they are going to expect it to respond in the same way other websites and applications have responded. There is a logical course of events that users draw on that allows them to infer how a website or application should respond.
This does not mean that your website needs to be a carbon copy of other websites. However, realize that users are always going to look in the upper right-hand corner for their shopping cart. They are going to expect the call to action button to be in the same place. If you disrupt that logic, you are going to confuse your visitors.
3. The Power of Repetition
Repetition is powerful because the more that people hear something, the more they believe it. Politicians and advertisers understand the power of repetition. That is why you will hear politicians repeat the same speech again and again. Or they will repeat their campaign slogan over and over again. The same is true with advertising. There are certain slogans that are burned into our collective consciousness because of repetition.
Psychologists understand that the more times a person sees the same information, the more likely they are to see it as truthful. If your website says the same thing in different ways, you are going to convince visitors to purchase your product.
This can be accomplished by including the same word multiple times throughout the content. If you want to project your brand as trustworthy, repeat the words trust and trustworthy throughout your content. Soon, your readers will become convinced.
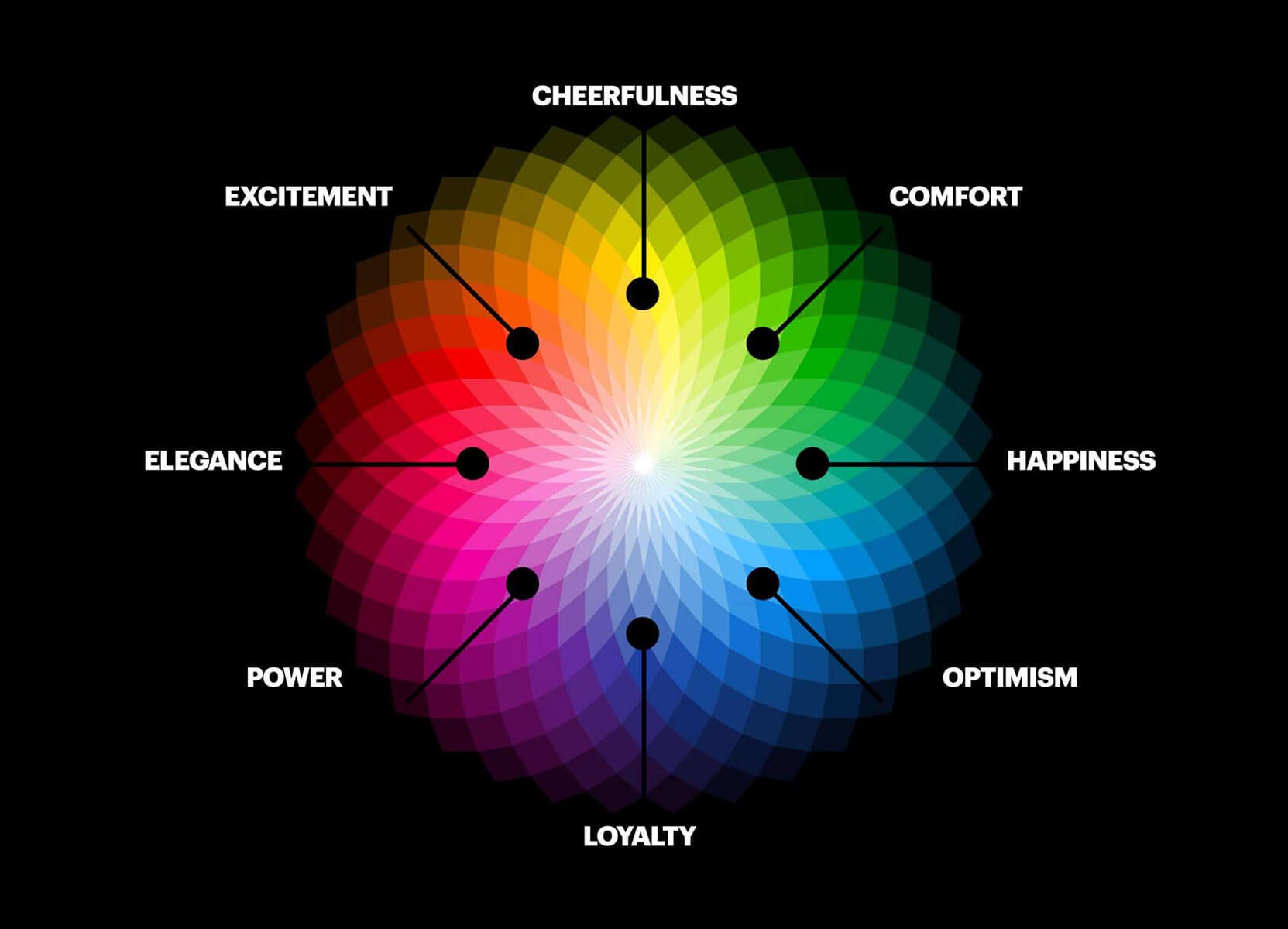
4. The Power of Color
Color impacts emotion. The same information presented in different colors can have drastically different effects. This has been documented in little things, such as colored lights emitted by an alarm clock.
When a person reads your website, they are going to see bright colors as more important than dull colors. The information you want them to focus on should be brightly colored.
It is a mistake to choose colors randomly. If that is how you have been designing websites or apps, it is time to go back to the drawing board. You want to make sure you understand color psychology and that you are using color psychology to benefit you. For example, many sites that offer business and finance-related tools use colors such as blue or green, or the combination of both. The color green is known for not having any negative connotations. Blue is considered to have a calming effect on the audience, representing peace and trust. Colors are important because they affect how users perceive your message.
5. Understanding How the Brain Processes Information
In Western societies, people have been programmed to process information from left to right and then top to bottom. To improve user experience, all of your layouts should be designed in harmony with this principle.
This might seem intuitive, but it would surprise you how many websites ignore this simple rule. The things that are important or that you want your viewer to focus on should be on the upper left. Things that are not important or that can be ignored should be on the right lower part of your page.
This is an automatic cognitive process. Your brain does this without there being any intentional or controlled cognitive activity.
Another example of an automatic process is the way your brain reacts to imagery. Let’s say you are visiting a website and the logo for McDonalds pops up on the screen. It takes your brain a fraction of a second to see the image and connect the image to McDonalds. Your brain has already automatically processed the information before you have time to consciously decide to analyze it.
Conclusion
The more you learn about psychology, the better UX designer you will be. Understanding the psychology of design will help you be competitive and improve the quality of the designs you offer to your customers.
Recommended:
- 5 Mobile UX Tips for Industry-Best Mobile Experiences
- Top DIY Graphic Design Tools for Non-Designer
- 12 Mandatory Questions to Ask From Client Before Starting A Design Project