Hi there, hello there! First things first, we are so happy to receive your overwhelming response on our previous blogs and to know that we have your support and that you share our content with the ones you love and work. Our blogs, design templates and mock-up PSD files are for all of you and we know that you guys make the most of them when you use them for your personal and commercial design projects. And for our today’s blog, we would like to announce that we have created this stunning and free website presentation mock-up PSD file that you all are going to love so, let’s get started!
As most of our readers here are directly and indirectly working with organizations that involve design and development of products and brands and whatever comes with that, we felt that it was important to work on a website presentation mock-up PSD file that can help you showcase your step by step design and development progress. This website presentation can be shared with the concerned team members as well as with the clients for revisions, changes and approvals.
Now, we know that not everyone knows the correct processes of doing things even when they are doing it for months and you know what? That’s alright! All of us are here to learn a thing or two every other day and it is okay if we still need some guidelines to follow when it comes to focusing and working on things that fall under our job description/domain. If you are also struggling with something as basic as creating a website design and development process, know that we are here with all the information that you can take help from. Keep reading this blog as we share the flow of creating a website first and then we will share how you can use our free website presentation mock-up PSD file to demonstrate your own website designs and thought processes!
To start it off, you will first need to work on the goal of the website for which you are actually creating it as this will lead you to your next step of identifying and the scope of it and how to practically work on everything that you and your teammates have in mind. Website design and development processes usually comprise of the following steps after the goal has been identified:
- Sitemap Creation: Your goal and scope will help you with the creation of the sitemap which is basically an extensive markup language or XML file that has the URLs for a website (through which search engines crawl to your website in an effective and efficient manner).
- Wireframe Creation: A website wireframe is basically a screen blueprint designed in a way that visually represents the framework of a website.
- Content Creation: Your next step is to work on the content which must be SEO-optimized content so that you do not have to rework on it once you have made the website live.
- Visuals: Once the content has been created, your next step is to work on the visuals of the website to make it look pretty. Yes, pretty. Invest in good quality images. Get the photography done if need be but never compromise on the quality of the images. To keep it a systematic process, you can create mood boards to share with the clients as well before you proceed.
- Testing Phase: Now comes the testing phase that will help you stay on the right path till the launch of your website. This phase is not only important and demands full attention, but it is also crucial as well as it determines the fate of your website. Before making heavy investments on anything, make sure that you have tested all the websites, have rectified what needs to be rectified and you will see that you will end up with a solid website.
- Launch: Once you have successfully followed your steps and flow to make things work, you will be all set to launch the website. To make it a fun process, you can build the hype on the relevant social media platforms as well to gather more traction and we are sure that you will be able to execute the website in an interesting way by making your audience a part of the launch.
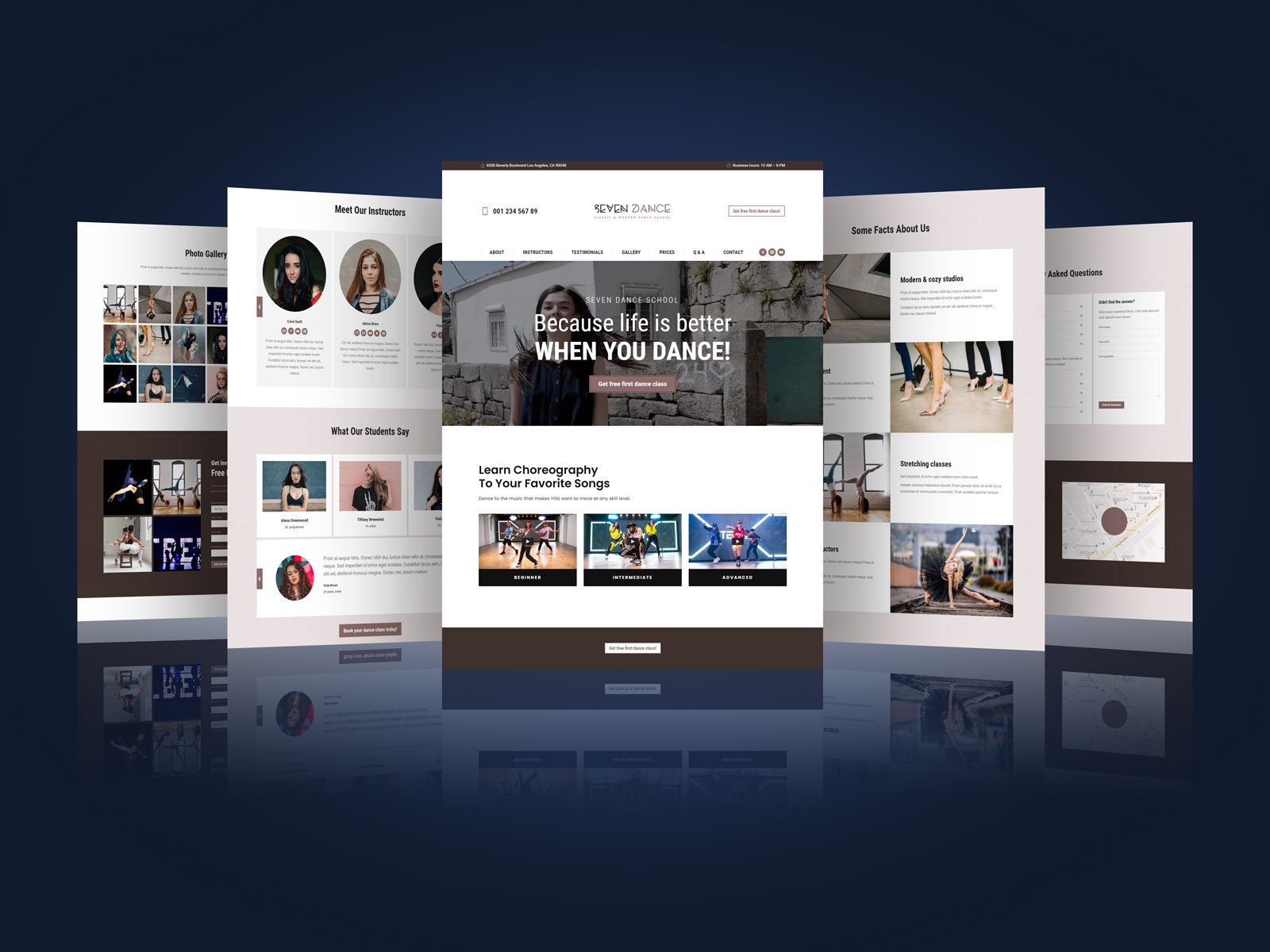
And to ensure that nothing goes wrong, make sure that you have gotten your hands on our free website presentation mock-up PSD file. It is highly editable, and it will allow you to showcase your creative ideas beautifully. So, what are you waiting for? View the mock-up right away and don’t forget to share how you liked it in the comments section down below. Also, do share our blog with your favorite colleagues so that they can make exciting designs too!
Free Web Theme / Website Presentation Mockup PSD
Available Format: Layered PSD with smart object insertion
License: Free for personal and commercial usage
RAR File Includes: Free Website Presentation Mockup PSD
Mock-up Resolution: 5000 x 3750 px
Note:
1. Free Website Presentation Mockup PSD is allowed to share online (A Must Linkback to this post)
2. Say thanks if you like or share/tweet with your friends. That means a lot to us.
3. And don’t forget to subscribe to receive more high-quality premium freebies & awesome articles only.
Recommended:
- Free Retina 4K iMac Screen Website Mockup PSD
- 20+ Awesome Free Mockup Websites 2019 Updating Regularly
- 21 Best Free Amazing Mockup Websites for Designers in 2021
- Free Retina 5K Apple iMac Pro 27 Inches Mockup PSD
- Free Frosted Glass Mobile App User Interface Mockup PSD
- Free IKEA Workstation iMac Mockup PSD
- Free LG Flat Screen Monitor Mockup PSD
- Free Beautiful MacBook Pro & iPhone 11 Mockup PSD



Great designs