45Creating a visually appealing and functionally robust website is pivotal in today’s digital landscape. It acts as a virtual storefront, attracting visitors and converting them into loyal customers. So, how can you craft a website that not only looks good but also works efficiently? This guide will break down the essential components and processes needed to design a beautiful website.

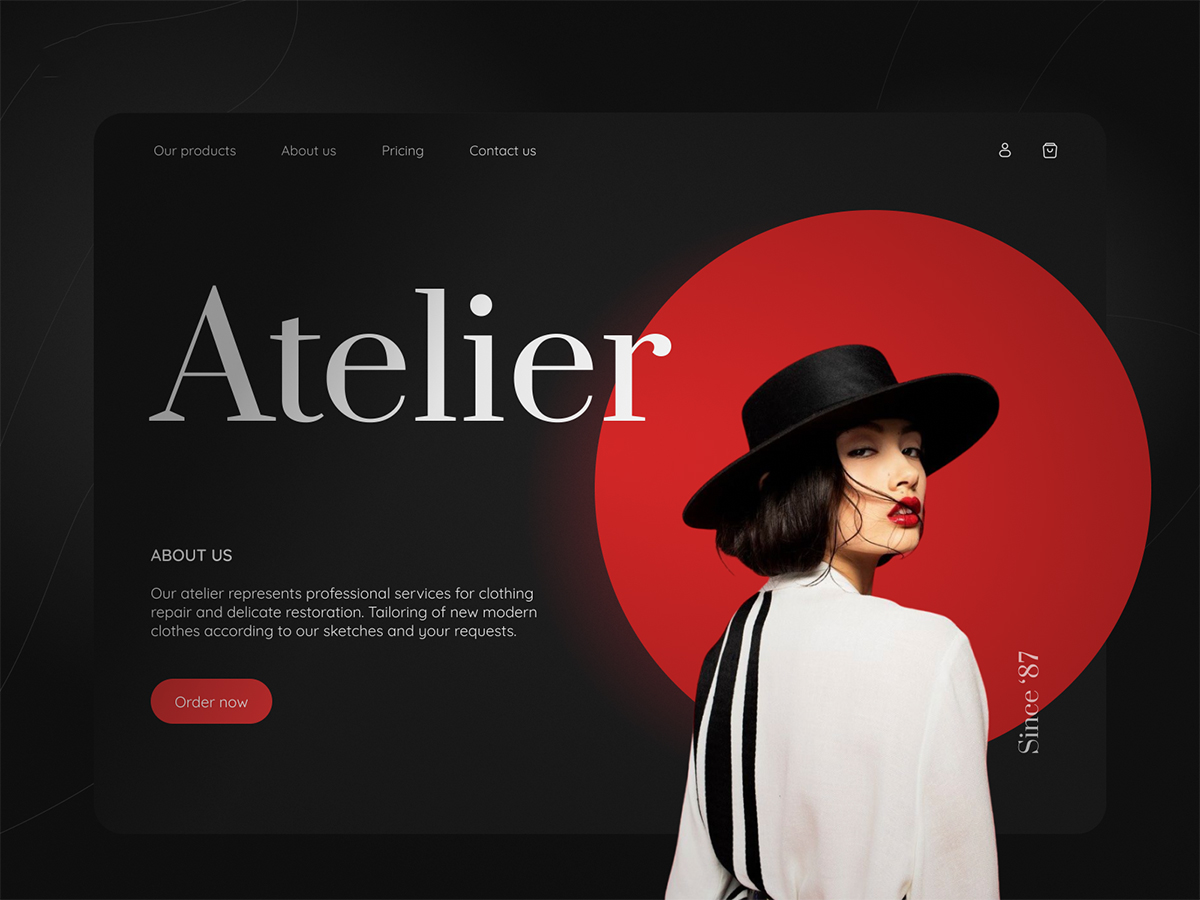
Website Design Credit: Source
The Importance of Website Aesthetics
The Influence of Aesthetics on User Experience
First impressions matter significantly, and in the digital world, they are predominantly design-oriented. It’s a known fact that users form an opinion about a website within 50 milliseconds. This means the look and feel of your website are critical. But aesthetics is more than just visual appeal; it’s also about the overall user experience. An attractive, easy-to-navigate website tends to engage visitors, inviting them to explore more, thereby reducing bounce rates and improving time-on-site statistics.

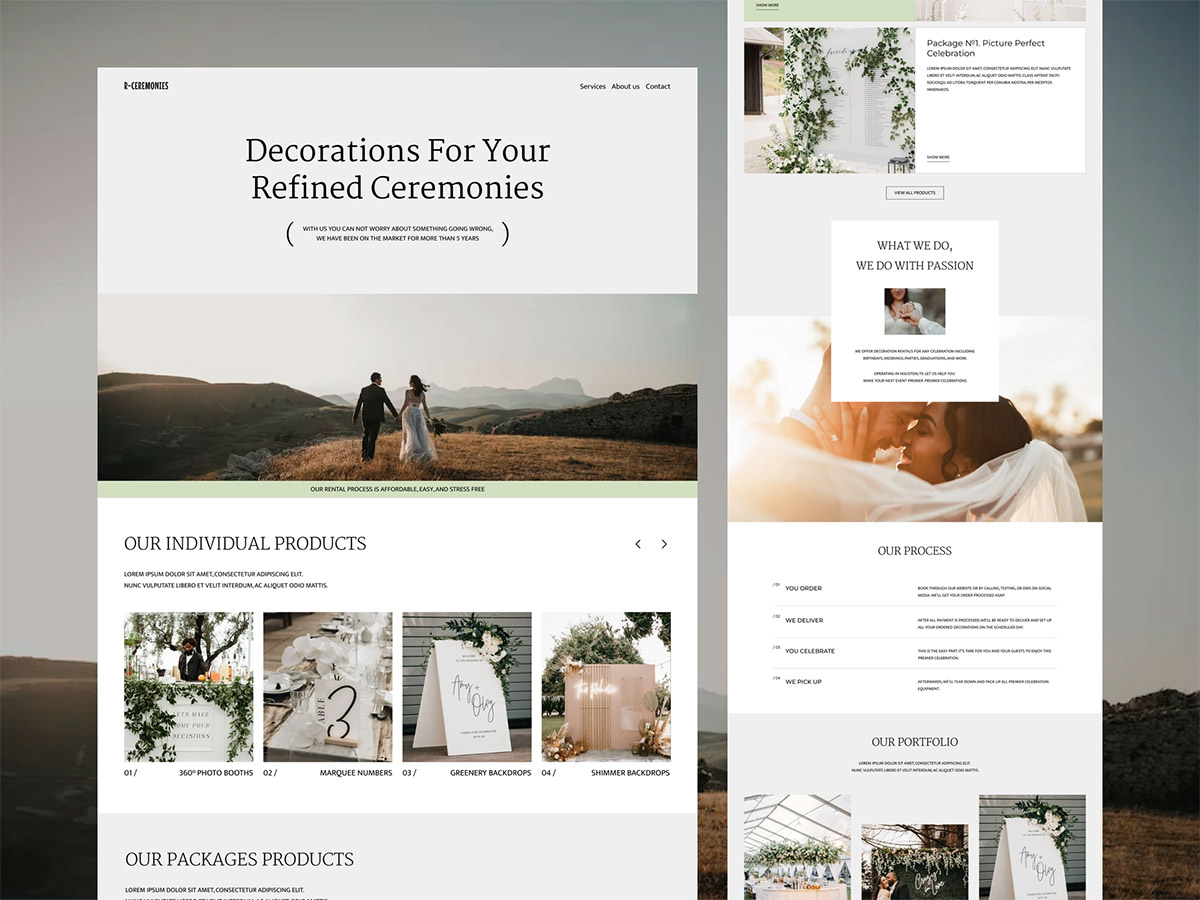
Website Design Credit: Source
How Aesthetics Drive Conversion
A well-designed website not only captivates visitors but also nudges them towards desired actions, thereby boosting conversion rates. An intuitive, visually compelling website instills a sense of trust in your brand, prompting visitors to engage with your content, subscribe to your newsletter, or make a purchase. Additionally, consistent design elements across pages make users feel at home and comfortable with the site’s navigation, leading to an increased likelihood of conversions.

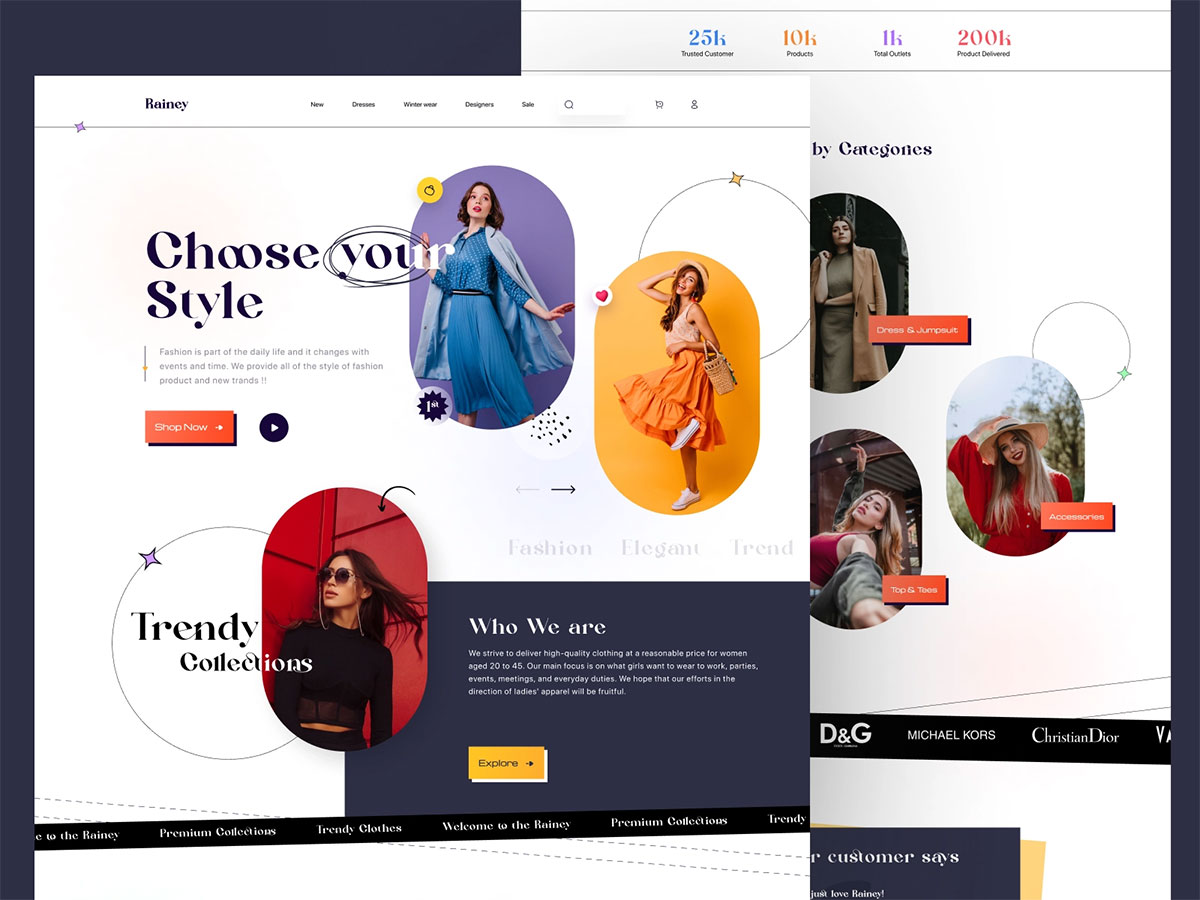
Website Design Credit: Source
Key Elements of a Good-Looking Website
Choosing the Right Color Scheme
Choosing an appropriate color scheme is vital as it sets the mood of your website and reflects your brand’s persona. Different colors evoke different emotions, so you need to select colors that resonate with your brand values and the message you want to convey. Balance between primary, secondary, and accent colors should be maintained to ensure visual coherence.
The Impact of Typography
Typography is more than just selecting a font; it’s a crucial aspect that influences the readability, user experience, and overall aesthetics of a website. Legible, aesthetically pleasing, and consistent typography across your site can significantly enhance its visual appeal and ensure a smooth user journey.
Usability and Navigation
An aesthetically pleasing fancy website is of no use if it’s difficult for visitors to navigate. Clear, intuitive navigation is critical. The aim should be to guide visitors seamlessly from one page to another, helping them find what they’re looking for with minimal clicks. Use descriptive menu labels, incorporate breadcrumbs, and ensure clickable items are easily identifiable.
Content Placement and Structuring
The way you arrange your content on your website can significantly influence its visual appeal. Strive for balance and symmetry in placing content blocks and multimedia elements. Remember, less is often more in web design. White space, when used strategically, can enhance readability and focus on essential elements.
Mobile Responsiveness
In this mobile-dominant era, it’s crucial that your site is responsive, meaning it should look and function seamlessly on any device, from a desktop computer to a smartphone or tablet. Mobile responsiveness is no longer an option but a necessity. Google’s mobile-first indexing approach is proof of the growing importance of mobile-friendly websites.
Use of Icons
Icons are a powerful visual tool that can enhance your webpages’ aesthetics and usability. They provide a universal language that makes navigation intuitive and straightforward. Websites like Icons8 offer a vast library of icons in various styles, making it easy for you to find ones that match your beautiful web pages.

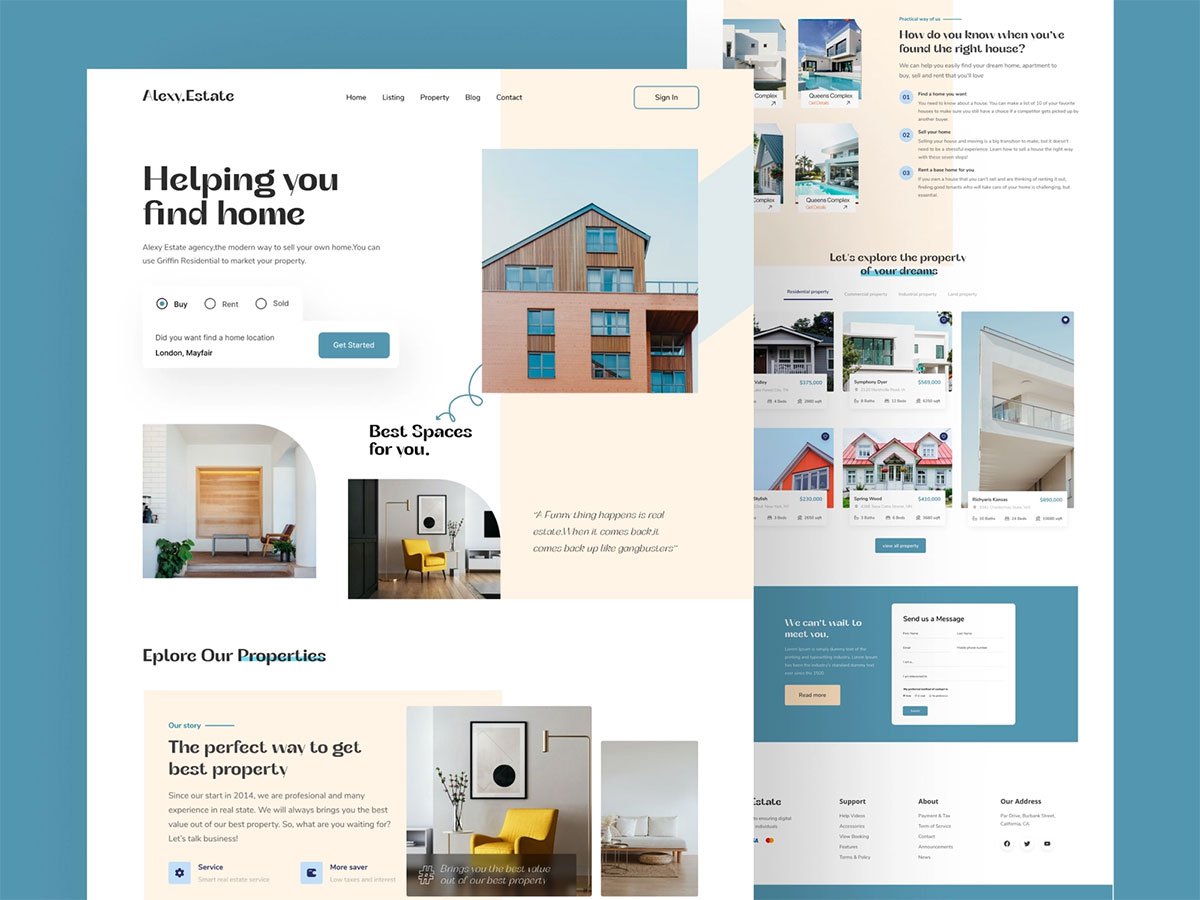
Website Design Credit: Source
Steps to Creating a Good-Looking Website
Identify Your Purpose and Audience
The first step in designing a good-looking website is to clearly define your website’s purpose and understand your target audience. Are you building a blog, an e-commerce store, a portfolio, or an informational website? Who are your prospective visitors? What are their needs and preferences? Answering these questions will guide your design process and help you create a site that meets your objectives and resonates with your audience.
Choose a Reliable Website Builder
The choice of website builder significantly influences the look and functionality of your site. Whether it’s WordPress, Wix, Squarespace, or any other platform, ensure that it offers a wide range of design templates, customization options, and essential tools to implement your desired features and functionalities.
Implement the Key Elements
With a clear purpose, a well-defined audience, and a suitable website builder in place, it’s time to incorporate the key elements discussed above. Craft an engaging visual design, ensure easy navigation, strategically structure your content and prioritize mobile responsiveness. Remember, the objective is to create an attractive and intuitive website that offers an outstanding user experience.
Conclusion
Building a good-looking website is a meticulous task, but it’s achievable with the right approach and understanding of the key principles of web design. An attractive, user-friendly, and mobile-responsive website can make a lasting impression, engage visitors, and drive conversions. With a keen eye on aesthetics and functionality, you can create a site that truly stands out.
– – –
Recommended:
- How Fast Should A Website Be?
- Top 5 Web Design Tips 2023
- The Smart Way To Hire a Website Designer: A Comprehensive Guide
- 5 Tips For Getting Your Web Design Career Off To A Flying Start

