Ah, web design. It’s a vast world, encompassing everything from typography and colors to layouts and graphics. But today, let’s delve into a specific yet undeniably significant component – illustrations. Ever thought about how they enhance a website’s overall appeal, engage users, and might even help with SEO? Well, we’re about to unravel that mystery.

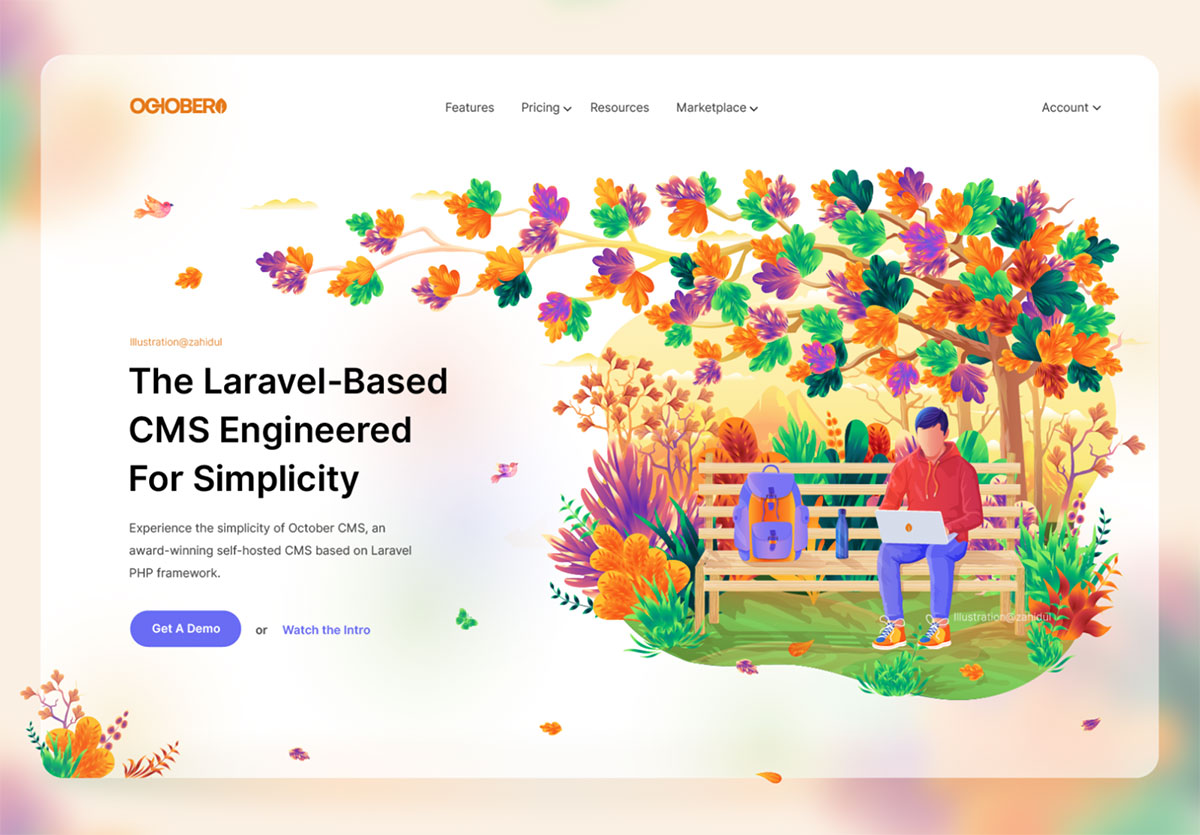
Website Design Credit: Source
The Power of Illustrations in Web Design
Captivating Attention
In the grand scheme of the internet, capturing and maintaining a user’s attention is akin to conquering Everest. It’s here that illustrations can serve as your loyal sherpa, guiding users through the treacherous terrains of digital information. They’re not just ‘pretty’ embellishments, but potent tools that grab attention, weaving an enthralling narrative that draws visitors deeper into your site.
Brand Personality
Think about some of your favorite brands. What visual elements do you associate with them? A specific color palette, a logo, or perhaps an illustrated mascot? That’s the power of illustrations. They can encapsulate and convey your brand’s personality, essence, and values, helping visitors connect on an emotional level and transforming them into loyal followers.
Increasing Engagement
Engagement – the elusive yet highly sought-after trophy in the digital arena. Ever pondered over why some sites manage to keep you hooked for hours on end, while others just don’t cut it? Part of the secret sauce is the effective use of illustrations. They can guide users, provide visual breaks, narrate your brand’s story, and ultimately transform your website into an engaging digital storybook.

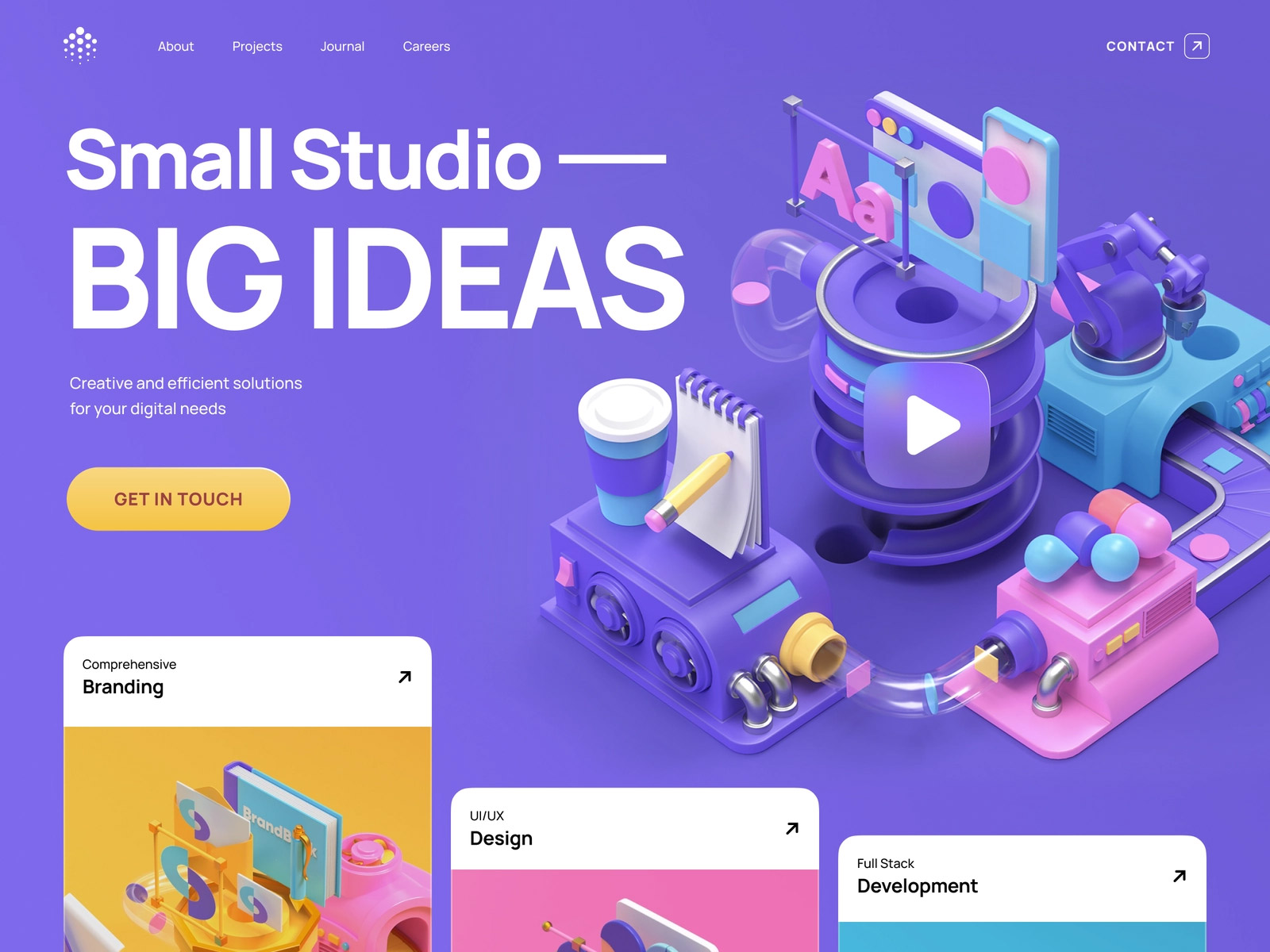
Website Design Credit: source
Types of Illustrations for Web Design
Flat Design
Simple, clean, modern – that’s flat design in a nutshell. It cuts out the clutter, focusing on essential elements while utilizing bright colors and clear typography. If your brand espouses a minimalist philosophy, then flat illustrations, such as those available on Ouch! by Icons8, are your best bet.
3D Illustrations
Looking to add a touch of flamboyance to your website? Try 3D illustrations. They bring an element of depth and dynamism to your web design, adding a dash of realism and fun. 3D illustrations can add an immersive element to your site, keeping visitors engaged for longer.
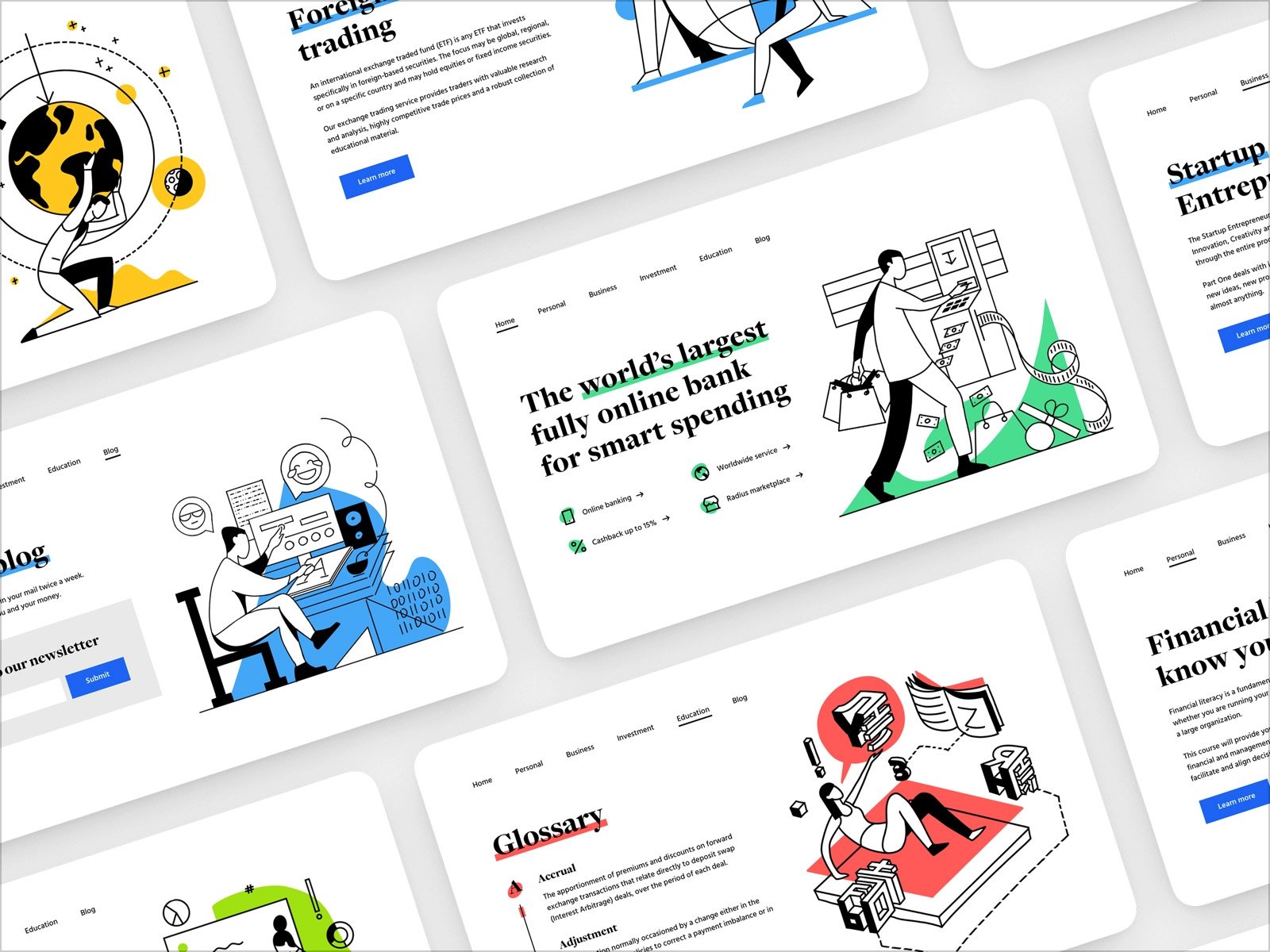
Line Art
Seeking a touch of elegance? Line art illustrations could be your answer. They lend a sophistication and minimalistic charm that are perfect for luxury brands or blogs that want to keep things chic and classy.

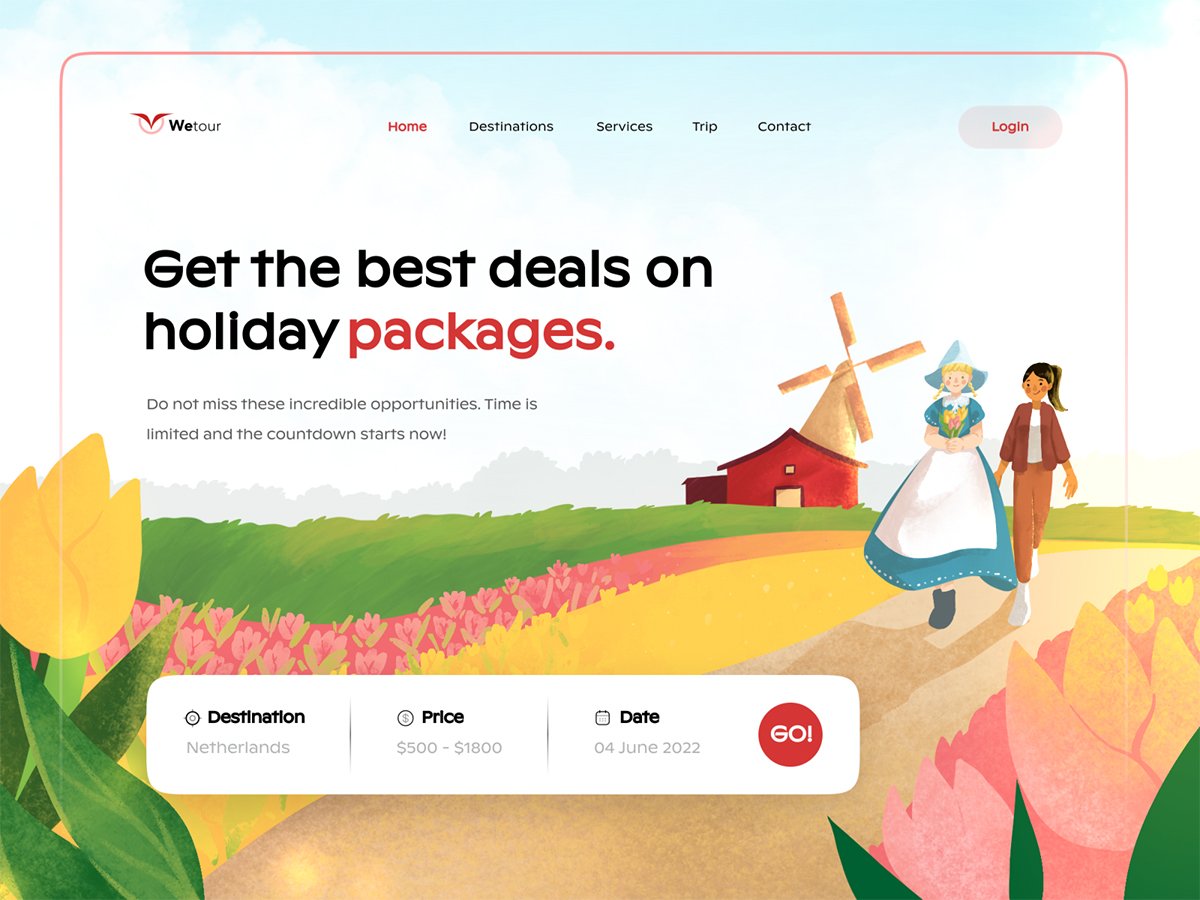
Website design credit: Source
How to Use Illustrations Effectively
Selecting the Right Style
Your illustration style should mirror your brand’s personality. Imagine visiting a law firm’s website filled with playful and colorful illustrations. It would be quite jarring, wouldn’t it? A mismatch in style can confuse users and dilute your brand’s message, so it’s important to choose a style that aligns with your brand ethos.
Consistency in Design
When it comes to web illustrations, consistency is the cornerstone of a seamless user experience. Your illustrations should maintain a consistent style, color palette, and size throughout your site. This doesn’t mean every illustration needs to look identical. Rather, they should all feel like they belong to the same family, reflecting your brand’s distinct style.
The Right Size Matters
Size matters – in web design at least! An illustration that’s too large can be overwhelming, distracting, and slow down your site’s loading time, which is a huge no-no for SEO. Conversely, one that’s too small can lose its impact and fail to serve its purpose. Finding the right balance is key to harnessing the true power of illustrations.

Website Design Credit: Source
The Role of Illustrations in User Experience (UX)
Illustrations as Visual Cues
Illustrations aren’t just decorative. They serve a functional purpose by guiding users through your site, acting as visual cues for what to do next. For instance, an arrow pointing to the ‘Sign Up’ button or a playful graphic prompting users to scroll down can enhance navigation and user interaction.
Guiding User Interaction
A strategically placed illustration, for example in a blog, can draw attention to crucial elements on your site, guiding user interaction in the desired direction. Think about it. Would you be more likely to click on a bland, text-only ‘Buy Now’ button or one that’s accompanied by an eye-catching, colorful illustration? I think we all know the answer.
Illustrations and SEO: An Unexpected Partnership
When used appropriately with alt-text, illustrations can be beneficial for SEO. They provide context and help search engines better understand the content on your site. This, combined with the fact that visually engaging content can reduce bounce rates and increase time on site, makes illustrations an SEO asset you don’t want to overlook.
Website Design Credit: Source
Creating Your Own Illustrations vs Hiring a Professional
DIY or hire a pro? Both options have their pros and cons. Creating your own illustrations gives you complete creative control and can save you money. However, it can be time-consuming and requires a certain skill level. On the other hand, hiring a professional can ensure high-quality, tailor-made illustrations but might be more costly. The decision ultimately depends on your skills, budget, and time constraints.
Conclusion
In conclusion, illustrations are powerful tools in the world of web design. They can capture attention, convey your brand’s personality, increase engagement, and even play a significant role in user experience and SEO. So, the next time you’re planning a web design project, remember to consider how illustrations can enhance your site’s impact and resonate with your users.
– – –
Recommended:
- How Fast Should A Website Be?
- Top 5 Web Design Tips 2023
- The Smart Way To Hire a Website Designer: A Comprehensive Guide
- 5 Tips For Getting Your Web Design Career Off To A Flying Start


