Ask a group of web designers to name their favorite tools and you are likely to receive responses that include Adobe Photoshop, WordPress, and other popular choices. As powerful as these tools are, there are also many others that, while not quite as well known, are just as useful to professional designers.
In this article, we will take a look at top 9 amazing, but lesser known, web tools that professional graphic and web designers are now using.
1. Webydo

Webydo web suite is actually more of a B2B hybrid platform, combining aspects of both web design and development in one. For designers looking to create website designs without needing to hand write code, including pixel-perfect responsive web designs that work great on a variety of devices, the Webydo platform is very powerful website design platform to have in your toolbox.
With the ability to begin with an existing design , a structured layout or to start from scratch with a blank web canvas, Webydo provides designers with a very versatile platform to create & manage stunning responsive websites for their clients. You design in the web editor and it writes the code for you. Throw in the ability to easily add in popular site features, like animated carousels – also without needing to write code, and Webydo is a tool that could become indispensable to many designers.
Definitely try out Webydo for free at webydo.com.
2. Font Squirrel
Much of the web is typography, and the font choices that we make in our web designs are incredibly important. Until a few years ago, web designers were limited to only a handful of “web safe” fonts, but on today’s Web, we have access to so many more choices through the use of @font-face.
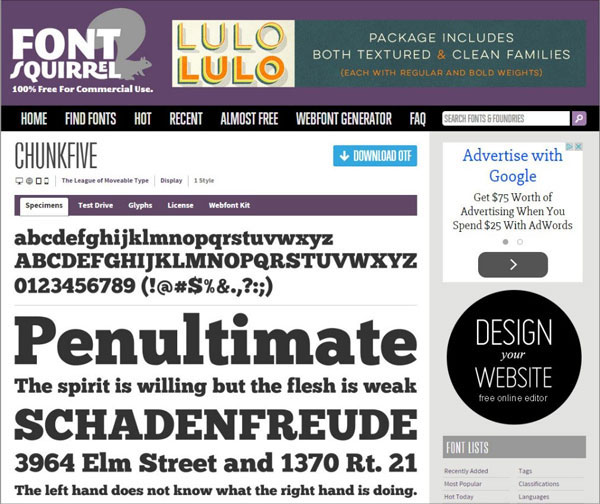
While there are a number of websites out there that offer @font-face kits, as well as paid solutions that provide this service, my preferred resource for web fonts is www.fontsquirrel.com.
Font Squirrel has hundreds of excellent fonts available on their site, as well as links to other fonts that are available “off-site”, that can be easily downloaded and used on your website or other design projects. Classifications and tags allow you to search for different types of fonts and you can also “test drive” each font to get a feel for how it will look with the actual text you are looking to display.
3. Pixlr
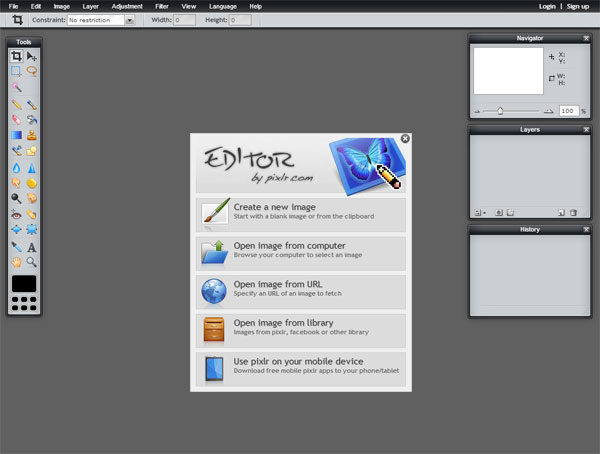
While Adobe Photoshop is an industry standard tool that many designers swear by, some designers may not want to pay the monthly fee to license that software. For them, Pixlr may be a good fit.
For anyone that has used Photoshop in the past, the “Pixlr Editor” will be very familiar. It even opens .PSD files and retains all the original layers, making it a great alternative to Adobe Photoshop.
I also recommend Pixlr to my clients who have very simple image editing needs (resize, crop, etc.). This allows them to get all the functionality they want without having to worry about another software license to maintain. You can access the Pixlr web app at pixlr.com.
4. Adobe Color CC
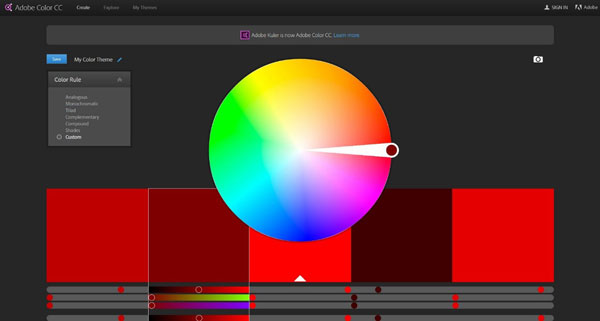
If you’ve ever struggled trying to figure out which colors to use in a design, this tool may be exactly what you need! Originally known as Adobe Kuler, this free online tool provided by Adobe allows you to select color palettes that can be used in your design work. You can choose from color rules including analogous, triad, complementary, and more. You can also create custom palettes and save those palettes or explore the “themes” section to get some color palette inspiration that can then be used in your own work.
You can access this colorful tool at color.adobe.com.
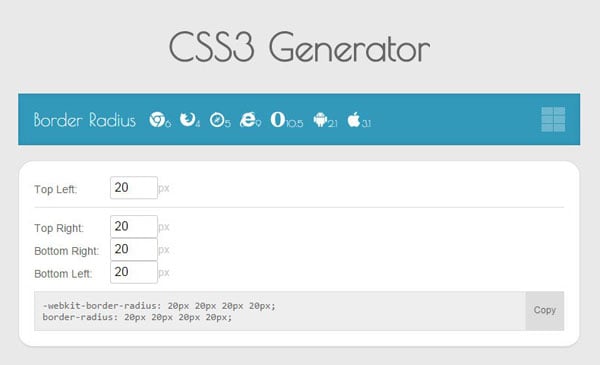
5. CSS3 Generator
CSS3 can be used to easily add a number of visual effects to a web design – from drop shadows and rounded corners to animations and transitions. The CSS3 generator allows designers to select a category, set the appropriate values, and the site will automatically generate the necessary CSS needed to create that style.
One nice thing about this tool is that it shows you the CSS3 visual effect in real time on that site. This allows you to experiment with different value settings to find the best choice for your design needs. Then, once you are satisfied, you can copy and paste the generated styles directly into your CSS sheet to bring these visual styles into your own site.
You can find the CSS3 Generator at www.css3generator.com.
6. FitText
One of the biggest challenges I have when building websites is finding a way to make billboard text scale to an appropriate size as screen sizes change. FitText is a jQuery plugin that may solve this problem for you in some circumstances.
The site for FitText states that use you use this plugin “to achieve scalable headlines that fit the width of a parent element.” This means that edge to edge billboard text can automatically scale up or down for different screen sizes and displays and I do not need to create all those breakpoint styles separately in my CSS file.
I have found this tool incredibly used for very short bursts of text on a website, mainly single line messages. You can learn more about this plugin at fittextjs.com.
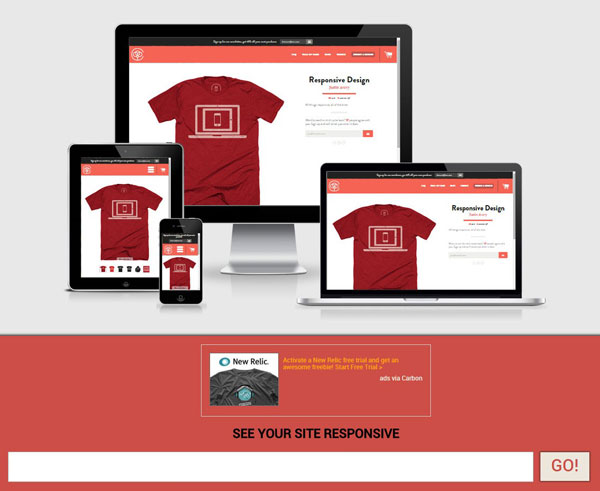
7. Am I Responsive
Once your website is live, you may want to take a screenshot of that site to use in a gallery or a press release, but if your site is responsive, how do you show those different layouts on different devices? You could fire up 4 or 5 different devices and take screen caps on each and then arrange those screenshots together to create one single graphic, but that is a lot of work and there is a much easier way to take great screenshots of responsive designs! To do this, I love to use Am I Responsive.
Type in your website address and this site will show that design on a number of different devices, including a desktop monitor, a laptop, a table, and a smartphone. You can then use your computer’s “print screen” functionality to take a shot of these devices showing your responsively displayed website. No need to fire up multiple devices or take individual screenshots. This site will do it all for you.
Find this tool at ami.responsivedesign.is.
8. Invision
If you are looking for a better way to sell your ideas to clients, one that goes beyond just static design comps, then Invision may be exactly what you need. This prototyping tool allows you to transform your designs into interactive prototypes that even include transitions and animations. This tool also include real-time design and collaboration capabilities as well version control and sync capabilities, making it a multi-faceted tool that may fit a number of needs for designers.
You can learn more about Invision at www.invisionapp.com/
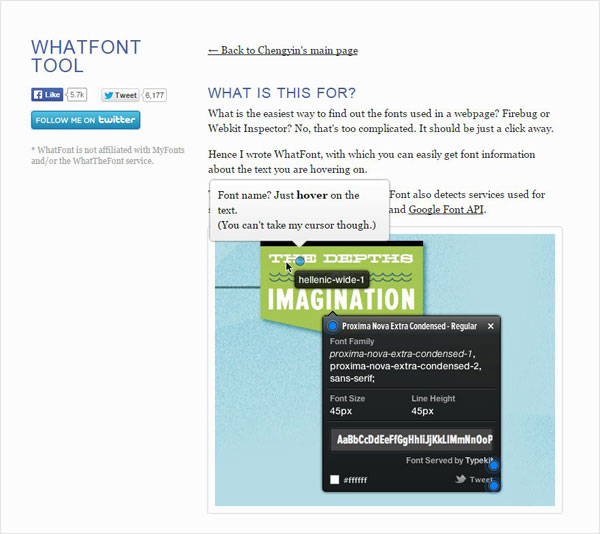
9. WhatFont
Billed as “the easiest way to indentify fonts on web pages”, this extension allows you to simply hover over a font in a webpage to discover what that font is, as well as how that font is being delivered on that website. If you are inspired by the look a certain design and the fonts it uses, this is a great way to easily determine what that font is so that you can begin using it in your own work.
You can download this extension at chengyinliu.com/whatfont.html
Recommended Posts:
- 10 Of The Most Anticipated Web Design Trends To Look For in 2015
- BPG vs JPEG | A New Quality Image Format For Web Graphics
- 10 Vital Tips Before Starting A Personal Portfolio Website
- 5 Mistakes in the Wesbite Mockup Creation Process
Tags: web tools, web design, web design tools










Cool list. I use Whatfont almost every day, its a really useful tool!