It is a fast pace world where things are flying in the air, where you can glide to the moon, where you can have one-touch experience right in your palm, it is a world of technology where every new born is breathing in a geek environment. The world is evolving and taking new directions into the setup of cyber and technology.
Every blog/website is trying its best to make its recognition possible and for this, a blogger can walk on a stony path too to get the satisfactory outcome. When there is a chain of cyber sites, there should be something really clicking and stunning about a website.
Some nonprofessional bloggers make their blogs heavy by using uncompressed JPEG images and it takes centuries to load the page, as a result people close the window getting disappointed. Page speed is everything these days, if the page is loaded in flip seconds people would like to view the rest of the pages eventually and won’t shut the website. For the fruitful results lets quickly get the know-how that how a new quality image format can make the difference in a website.
BPG (Better Portable Graphics) is the new image format. It has been introduced to replace the old jpeg image format with the better quality and less file size. BPG has many benefits for graphic and web designers. It supports less file size smaller than jpeg with high quality precision.
Bellard has introduced this option of BPG images that can make your website feel lightened like a feather. 70% images are JPEG which are being used in the websites, let’s take the stroll of the new trend & direction of BPG images and use them in the websites to make the platform laid-back & light weight.
BPG has come up with many advantages. Small JavaScript decoder nearly 55KB in size can be easily added to all web browsers so BPG images can be viewed. The best part is the alpha channel, it supports transparent BPG format images that is twice or even thrice as smaller the size of PNG. It is based on a subset of the HEVC open video compression standard. It also supports grayscale, YCbCr, YCgCo, RGB, CMYK with an optional alpha channel.
BPG supports 8 bits to 14 bits per channel for a higher dynamic range. BPG supports Lossless compression. Metadata such as EXIF, ICC profile, XMP are also supported. Good news for photographers that for upcoming camera models it will be hard-coded for quick previews of RAW images. BPG should be shared to browser developers to use JavaScript code to embed into upcoming browsers.
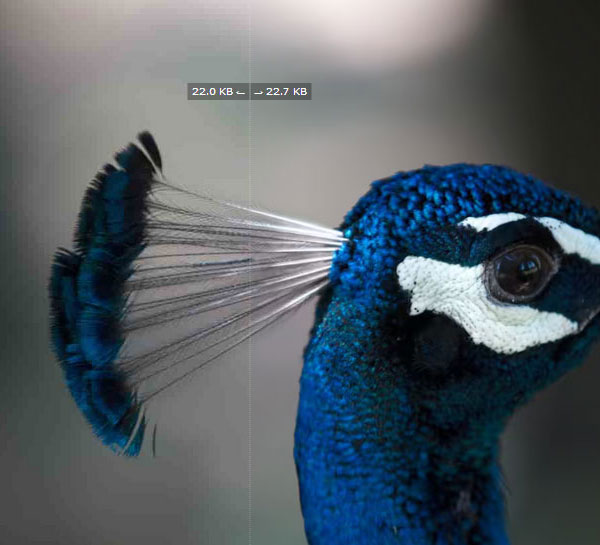
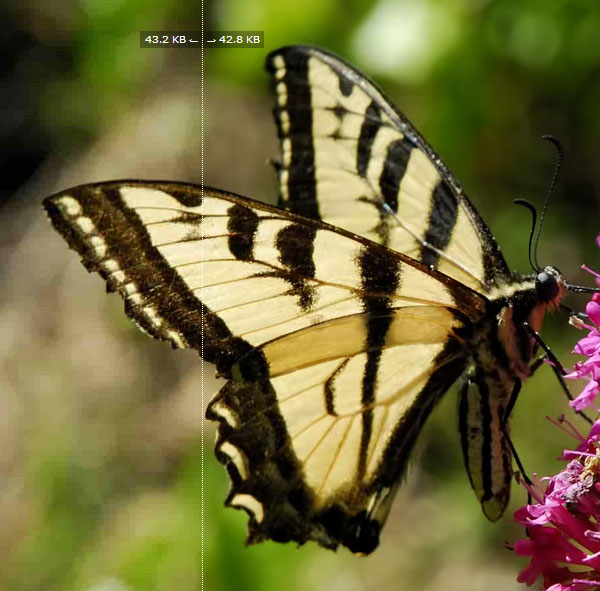
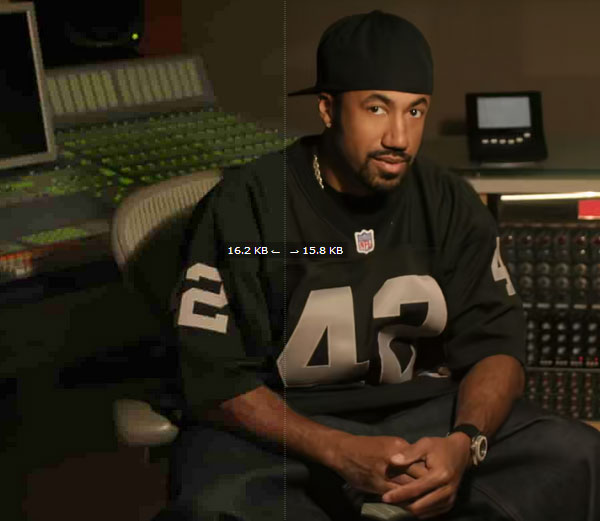
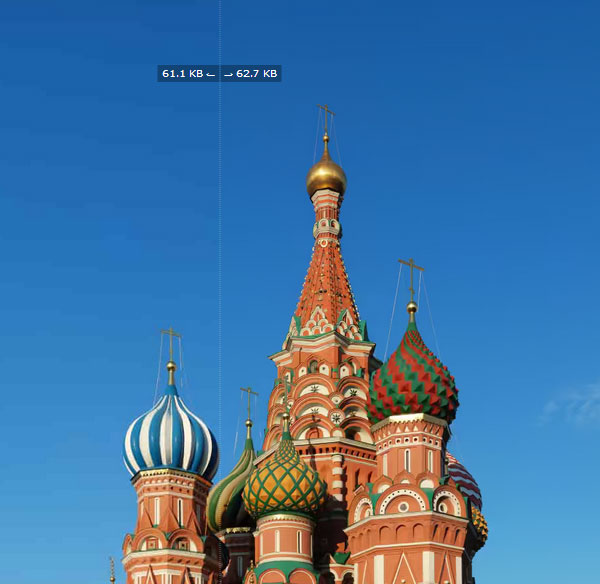
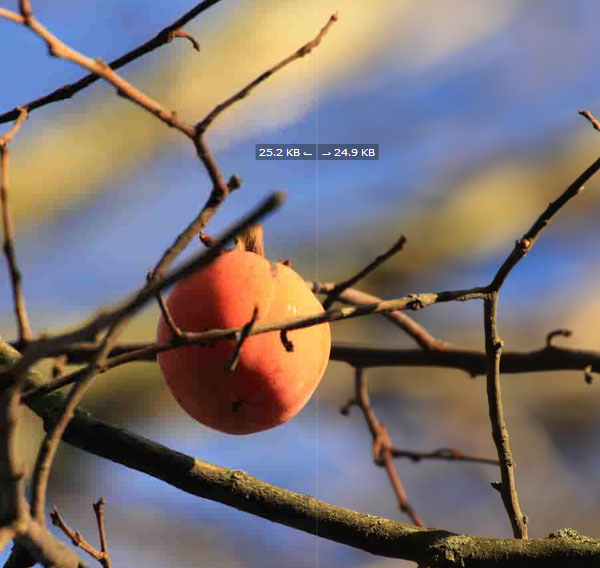
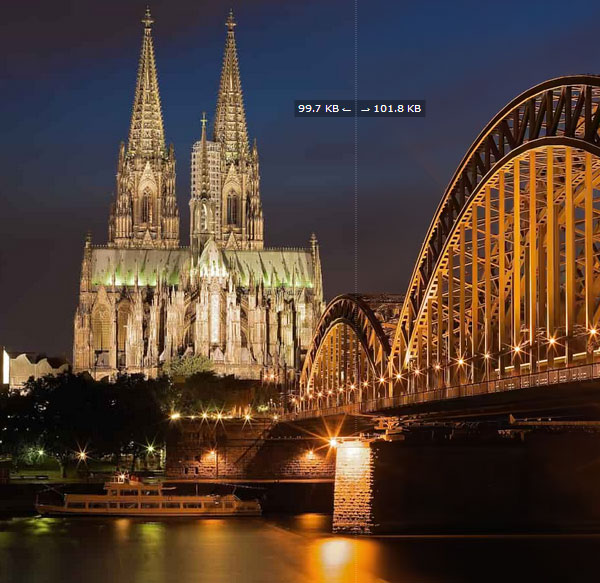
Here are the Visual Examples between JPEG Image on the Left Side and BPG Format on the right Side
More Graphic Design & Inspirational Posts:
- Killer Tips For Beginners How To Handle Graphic Design Clients
- A Showcase of Creative Wedding Invitations
- 20 Beautiful Business Card Design & Brand Identity Projects For Inspiration
- 20 Cool & Creative Food Packaging Design Assemblage For Inspiration
- A Showcase of 18 Realistic Vintage App IOS Icons For Inspiration
- 20+ New Beautiful Corporate Brochure Design Ideas / Examples
- 30+ Simple & Creative Postcard Design Ideas
- 20+ Simple Yet Beautiful Brochure Design Inspiration & Templates
- Make Your Graphic Design Eye Catchy With Bold Tips
- 33 Sick & Silly Questions From Clients That Make You Feel A Complete Dumb